
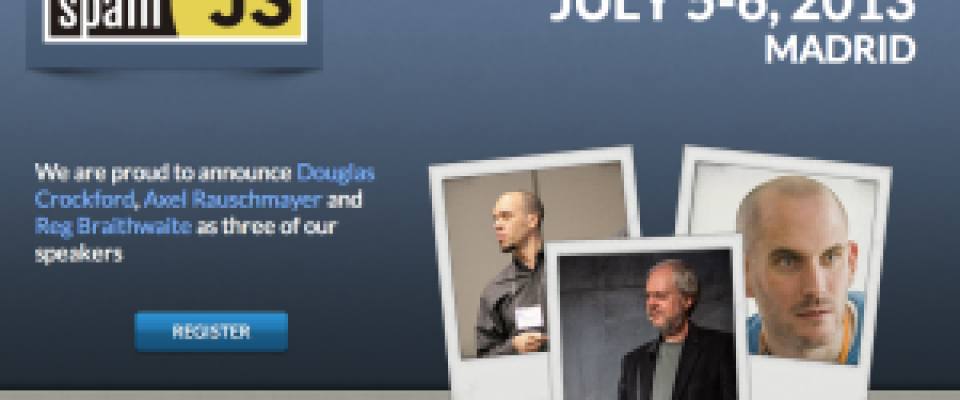
El 5 de Julio arranca la segunda edición de SpainJS, la conferencia sobre Javascript organizada en Madrid.

Tras la buena acogida de la primera edición donde asistieron cerca de 300 personas la segunda edición promete mucho mas.
Este año uno de los principales ponentes invitados será nada mas y nada menos que Douglas Crockford.
También parteciperán Axel Rauschmayer, editor de la publicación JavaScript Weekly y Reginald Braithwaite creador de JQuery Combinator y autor de un par de libros sobre JavaScript y CoffeeScript.
La edición del año pasado destacó por el gran nivel de las charlas así como por la diversidad de temáticas que se trataron. Este año el nivel también será muy alto y veremos muchas charlas interesantes como la de Tomás Pérez y José M. Pérez de Spotify oRobert Nyman de Mozilla que nos hablará de FifefoxOS y otros muchos mas.
Para saber más clicad aquí http://spainjs.org/speakers.html.
Si queréis partecipar, podéis adquirir vuestra entrada a precio reducido en http://spainjs.org/tickets.html.

Los precios son mas bajos que los que os podáis encontrar en cualquier conferencia de este nivel. La organización ha querido mantener un precio asequible para que todas las personas que estén interesadas puedan venir.
El precio incluye dos días de conferencia, el acceso a las dos fiestas que se organizarán el viernes y sábado y la posibilidad de participar en los talleres que organizará el día anterior 4 de Julio, MadridJS.
Más info: http://spainjs.org

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Crear PDF con Javascript y jsPDF
El formato PDF es muy útil para descargar datos de forma masiva en una aplicación web. Ayuda a los usuarios a descargar contenido dinámico en forma de archivo para que…
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
Explorando la API de CSS Paint: Redondeo de formas parte 1
Añadir bordes a las formas complejas es un auténtico rollo (a veces), pero redondear las esquinas de las formas complejas es un suplicio jejeje. Por suerte, la API de pintura…
Cómo enviar un correo electrónico desde un formulario de contacto HTML
En el artículo de hoy vamos a escribir sobre cómo hacer un formulario que funcione y que al pulsar ese botón de envío sea funcional y envíe el correo electrónico…
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Comenzando con Bootstrap-Vue paso a paso
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica. El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para…
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch En mi artículo anterior, "Usando la Api Fetch Para Hacer Llamadas Ajax", hablé de los fundamentos de la API Fetch.…
Creación de un sencillo spinner-loader CSS
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio…
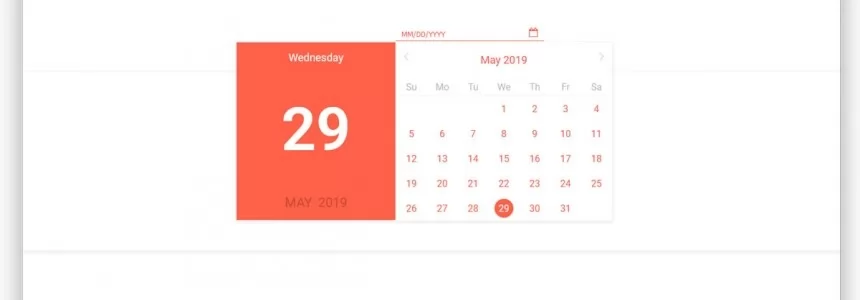
Los mejores selectores de fechas para Bootstrap y tu aplicación
Los selectores de fecha son widgets que permiten a los usuarios elegir una sola fecha o rango de fechas y horas. Es un elemento habitual para todo usuario de Internet,…
Validación de formularios HTML usando BULMA y vanilla JavaScript
Hoy vamos a escribir sobre los formularios de contacto y cómo validarlos usando JavaScript. El formulario de contacto parece ser una de las características principales de toda página web básica. Es…
Cómo usar el efecto Parallax.Js en tu sitio web
Hoy vamos a escribir sobre el efecto de parallax, similar al desplazamiento de parallax, y cómo implementarlo para mejorar su página de aterrizaje. En webdev, dicen que primero el móvil…
Usando la API FETCH para hacer llamadas AJAX - Una promesa cumplida
En este artículo hablamos sobre lo que son las llamadas AJAX y cómo utilizarlas de forma tradicional, utilizando el objeto XMLHttpRequest (XHR). En resumen, gracias a las llamadas AJAX una…