NodeJS es una plataforma que permite a los desarrolladores escribir aplicaciones de alto rendimiento y en red en el lado del servidor. Y usando el buen y viejo Javascript también. ¿Por qué estudiar NodeJS? Para empezar, nunca está de más aprender algo nuevo. Pero lo más importante es que es genial aprender NodeJS.
Con un enfoque en JavaScript moderno y aplicaciones del mundo real, Learn Node es una forma eficiente de añadir JavaScript del lado del servidor a su conjunto de habilidades y empezar a construir las aplicaciones con las que ha estado soñando.
Hemos dividido el artículo en varias secciones: cursos, tutoriales de varias partes, tutoriales.
Cursos
The Complete Node.js Developer Course (2nd Edition)
26 Horas de videos || 66,000 Estudiantes
The Complete Node.js Developer Course 2 cubre los fundamentos de Node antes de sumergirse en grandes herramientas como Express, Mongoose, and MongoDB.
Todo el curso se basa en un único objetivo: convertirlo en un desarrollador profesional de nodos capaz de desarrollar, probar y desplegar aplicaciones de producción en el mundo real.
La mejor manera de aprender Node es construyendo aplicaciones de Node.
Desde el principio, estarás programando cada proyecto y trabajando con los retos que he diseñado para reforzar lo que has aprendido. Esto le dará la experiencia práctica necesaria para poder crear y lanzar su propio proyecto una vez que haya terminado.
Construirás cuatro proyectos:
Una aplicación para tomar notas para mojarse los pies
Una aplicación meteorológica que interactúa con Google Maps y Dark Sky API
Una to-do API REST completa con cuentas de usuario y autenticación
Una aplicación de chat en tiempo real con un companion client-side.
Al final, podrás tomar lo que has aprendido y lanzar tu propia aplicación Node.
Node con React: Full Stack Web Development
4.7/5 Estrellas || 25 Horas de Videos || 25,000 Estudiantes
Crea e implementa aplicaciones web completas con NodeJS, React, Redux, Express y MongoDB.
Nota: Este curso asume que tienes los conceptos básicos de React y Redux.
Ve más allá de lo básico de React y Redux! Este curso te enseñará a combinar las tecnologías ultrapopulares React, Redux, Express y MongoDB para construir una aplicación web completa.
Este curso es "aprender haciendo": nada de aburridas e interminables conferencias con Powerpoints, sólo ejemplos de codificación interactiva en vivo.
Learn and Understand NodeJS
Aprende NodeJS, el motor V8, Express, la pila MEAN, los conceptos básicos de Javascript y mucho más.
NOTA: Esta es una versión de EARLY BIRD del curso, lo que significa que todo el contenido aún no está publicado. Se añaden nuevos contenidos a medida que se acerca la finalización del curso!
En este curso, obtendrás un profundo conocimiento de Node, aprenderás cómo funciona NodeJS bajo el capó, y cómo ese conocimiento te ayuda a evitar las trampas más comunes y a mejorar drásticamente tu capacidad para depurar problemas.
Además veremos cómo funciona el motor V8 Javascript escrito en C++ y cómo NodeJS lo utiliza para ampliar las capacidades de Javascript.
Aprenderás a estructurar tu código para reutilizarlo y a ser más fácil de entender, administrar y expandir utilizando módulos y comprender cómo funcionan realmente los módulos.
Aprenderás también cómo funciona el código asíncrono en Node y en el bucle de eventos de Node, así como cómo utilizar event emitter, streams, buffers, pipes, y el trabajo con archivos. Veremos cómo eso nos lleva a construir un servidor web en Node.
Tutoriales divididos en varias partes
Creación de un administrador de presupuesto con Vue.js y Node.js
(Tutorial en 5 partes)Un gran tutorial de Gustavo Domaradzki: aprenderás a construir una aplicación completa de Vue.js y Node.js Budget Manager. Por simplicidad, no usaremos Vue y trataremos de mantenernos lo más simples y limpios posible.
Construye una aplicación meteorológica con Node.js en sólo 16 líneas de código
(Tutorial en 2 partes)En este tutorial, aprenderá a realizar una llamada a la API de OpenWeatherMap.org y a mostrar el resultado en la consola. En la segunda parte, actualizaremos nuestro programa a una aplicación completa donde los usuarios pueden escribir el nombre de una ciudad y obtener datos meteorológicos en tiempo real instantáneamente en su pantalla.
Node.js Por ejemplos
(Tutorial en 4 partes)Esta serie introducirá poco a poco los conceptos mediante el ejemplo en la medida en que se relacionan con el objetivo en cuestión, construyendo una aplicación web. Al final, tendremos una aplicación web autenticada de la API de todo REST que persistirá en una base de datos SQL.
Introducción a Node.js. Todo lo que querías saber
(Tutorial en 3 partes)Esta serie de tres partes comienza con una amplia visión general de Node.JS, luego explica la configuración de la aplicación, NPM y, finalmente, el bucle de eventos/multi-threading.
Tutoriales
En tiempo real con Socket.IO, Node.Js y React
Aprenda los conceptos básicos de WebSockets y Socket.IO mientras empareja su primer servidor en tiempo real con un frontend de React.
Uso de Node.js y Express.js para guardar datos en la base de datos MongoDB
En este tutorial, aprenderá a usar Express.js, Node.js y MongoDB.js. Estará creando una aplicación Nodo muy simple, que permitirá a los usuarios introducir los datos que quieran almacenar en una base de datos MongoDB.
Node.js REST API Facebook Login
En este tutorial, vamos a integrar la autenticación de Facebook a una API REST creada utilizando Express.js. En el backend, usaremos MongoDB como base de datos, Node.js, y Express.js.
Construir una API de descanso para Nodo y Mysql 2018 JWT
Aprenda a construir una API mantenible y tranquila para Node.js y Mysql.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Crear PDF con Javascript y jsPDF
El formato PDF es muy útil para descargar datos de forma masiva en una aplicación web. Ayuda a los usuarios a descargar contenido dinámico en forma de archivo para que…
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
Explorando la API de CSS Paint: Redondeo de formas parte 1
Añadir bordes a las formas complejas es un auténtico rollo (a veces), pero redondear las esquinas de las formas complejas es un suplicio jejeje. Por suerte, la API de pintura…
Cómo enviar un correo electrónico desde un formulario de contacto HTML
En el artículo de hoy vamos a escribir sobre cómo hacer un formulario que funcione y que al pulsar ese botón de envío sea funcional y envíe el correo electrónico…
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Comenzando con Bootstrap-Vue paso a paso
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica. El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para…
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch En mi artículo anterior, "Usando la Api Fetch Para Hacer Llamadas Ajax", hablé de los fundamentos de la API Fetch.…
Creación de un sencillo spinner-loader CSS
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio…
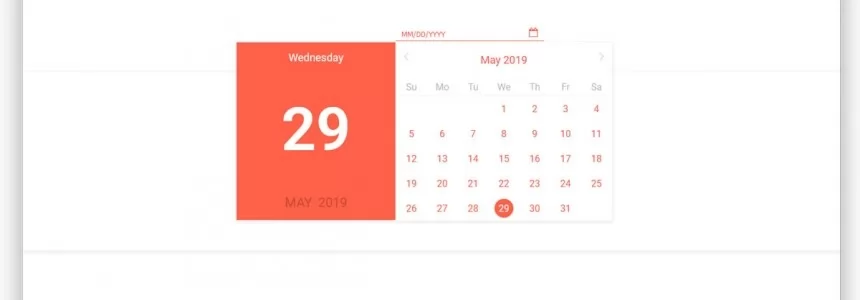
Los mejores selectores de fechas para Bootstrap y tu aplicación
Los selectores de fecha son widgets que permiten a los usuarios elegir una sola fecha o rango de fechas y horas. Es un elemento habitual para todo usuario de Internet,…
Validación de formularios HTML usando BULMA y vanilla JavaScript
Hoy vamos a escribir sobre los formularios de contacto y cómo validarlos usando JavaScript. El formulario de contacto parece ser una de las características principales de toda página web básica. Es…
Cómo usar el efecto Parallax.Js en tu sitio web
Hoy vamos a escribir sobre el efecto de parallax, similar al desplazamiento de parallax, y cómo implementarlo para mejorar su página de aterrizaje. En webdev, dicen que primero el móvil…
Usando la API FETCH para hacer llamadas AJAX - Una promesa cumplida
En este artículo hablamos sobre lo que son las llamadas AJAX y cómo utilizarlas de forma tradicional, utilizando el objeto XMLHttpRequest (XHR). En resumen, gracias a las llamadas AJAX una…