
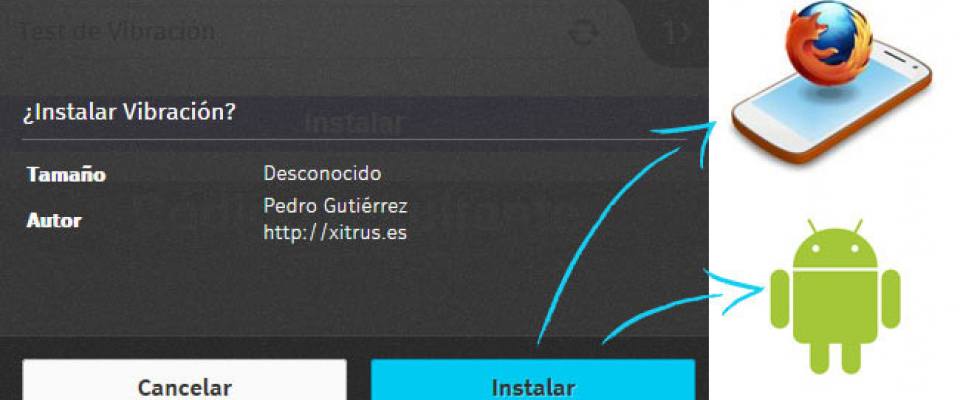
Tras entrar de lleno en las bases del desarrollo de Firefox OS toca convertir las aplicaciones web en aplicaciones instalables para Firefox OS, Firefox para Android o Firefox de escritorio.
Y es que estas aplicaciones también se pueden instalar en nuestro móvil con Android o nuestro Escritorio igual que lo hacemos en Firefox OS, simplemente tenemos que poner en uso elmanifest.webapp y la API para la instalación de aplicaciones web de Mozilla.
API para la instalación
Mozilla ha creado una API para la instalación de aplicaciones web que aún no es estándar pero podemos usar perfectamente con Firefox, que es lo importante en este caso.
En la API disponemos de cuatro funciones que nos sirven leer los datos de la aplicación instalada que está en uso, la información de las aplicaciones instaladas desde el Marketplace y un par de funciones para instalar una aplicación que está alojada en un servidor web o una que está empaquetada (en formato .zip).
Instalar la aplicación
Tenemos dos funciones para la instalación, pero ambas actúan igual, tras ser llamadas se valida la aplicación (examinando el manifest.webapp, asegurando que estén los datos correctos y los archivos relacionados presentes y comprueba que se tiene acceso para instalar la aplicación), posteriormente se le pide permiso al usuario para instalar la aplicación y por último se instala y genera los iconos para acceder a la app (esto pasa en todas las plataformas).
Podemos acceder a la API con window.navigator.mozApps, donde encontramos la función install(), que nos permite establecer la URL del manifest.webapp y establecer uno o más recibos de compra (en el caso de ser una aplicación de pago).
var instalar = window.navigator.mozApps.install (url, [recibos de aplicaciones de pago]);
Tras hacer la instalación podemos comprobar si se ha realizado correctamente o no con el eventoonsuccess u onerror que genera la petición de instalación.
function install(){
var instalar = window.navigator.mozApps.install
("http://vibracion.firefoxos.xitrus.es/manifest.webapp")
instalar.onsuccess = function () {
alert('Instalado correctamente.')
} instalar.onerror = function ()
{ alert('Error en la instalación ('+this.error.name+')')
} }
Otra opción que tenemos es usar la función installPackage() que funciona igual que la anterior función pero en la URL debemos de establecer un paquete .zip con el manifest.webapp y todos los archivos de la aplicación web.
var instalar = window.navigator.mozApps.installPackage(url);
Saber la información de la aplicación
También puede que nos haga falta saber datos del manifiesto en el uso de la aplicación, por eso disponemos de la función getSelf() que nos devuelve, si no se produce algún error, todo el objetoJSON del manifest.webapp.
var appInfo = window.navigator.mozApps.getSelf(); //Accedemos al manifest.webapp alert(appInfo.manifest.name) // “Vibración” alert(appInfo.manifest.developer.name) // “Pedro Gutiérrez”
Resumen
Hacer las aplicaciones instalables no es complicado, pero tenemos que tener en cuenta que al instalarla no aseguramos que se pueda ver sin conexión a Internet, simplemente se crea el acceso directo y se otorga permisos si es necesario a la aplicación, por lo que deberíamos de usar la caché de HTML5 para que estas páginas se guardasen localmente.
source: http://www.genbetadev.com

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Muchos sitios web no se abrirán en los viejos teléfonos inteligentes Android en 2021
Si tienes un viejo teléfono inteligente Android, este puede ser el momento adecuado para actualizar, ya que no podrás acceder a una gran parte de la web el año que…
Javascript: los operadores Spread y Rest
En el artículo de hoy vamos a hablar de una de las características de la versión ES6 (ECMAScript 2015) de JavaScript que es el operador Spreadasí como el operador Rest. Estas…
Como recibir todas las notificaciones de tus programas en Android, tambien cuando el movil está en stand-by
No hay nada peor que coger el teléfono, encenderlo, sólo para darse cuenta de que la notificación que acabas de recibir se supone que debería haber llegado hace 10 minutos…
Microsoft integra las aplicaciones de Android en Windows 10 con la nueva actualización de Tu Teléfono
Microsoft ahora permite a los usuarios de Windows 10 ejecutar aplicaciones de Android junto con aplicaciones de Windows en un PC. Es parte de una nueva característica de Tu Teléfono…
Editing Video: las mejores app gratuitas para Android
Aunque hay un gran número de software de creación y edición de vídeo para PC, existen también aplicaciones de edición de vídeo gratuitas para los smartphones Android. Son bastante prácticas y…
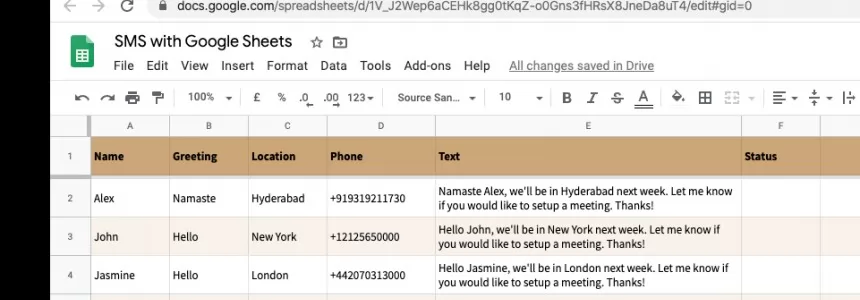
Cómo enviar mensajes SMS con Google Sheets y tu teléfono Android
Envía mensajes de texto personalizados a tus contactos con la ayuda de Google Sheets y tu teléfono Android. Los mensajes SMS van directamente desde la SIM de tu teléfono, no…
Los mejores juegos Android para disfrutar de juegos móviles en 2019
Los amantes de los juegos para teléfonos inteligentes están buscando con avidez los "mejores juegos para Android" todo el tiempo. Bueno, aquí hay una lista completa de juegos de Play…
Como desarrollar un videojuego con JavaScript (parte 1)
He estado usando JavaScript durante algunos años para desarrollar aplicaciones Web y Móviles, y recientemente he estado desarrollando un interés en hacer videojuegos. En este artículo te llevaré a través…
Sistemas Operativos Alternativos Android de Código Abierto para Móviles
En la estela de la lucha en curso entre EE.UU., Huawei y Google, muchos entusiastas de Android se preguntan acerca de los diferentes sistemas operativos de teléfonos alternativos que hay…
Las primeras imagenes de Android Q en Modo de escritorio
Una de las características menos discutidas pero más esperadas de Android Q es el modo de escritorio. Este modo es muy similar al modo DeX de Samsung que se encuentra…
Android 6.0 Marshmallow: funciones de la nueva versión de Android
La llegada de Android 6.0 a los dispositivos móviles, conlleva algunos cambios y novedades muy interesantes, sobre todo en experiencia de usuario y en batería que tendremos que tener en…