
La optimización es una parte fundamental del desarrollo y mantenimiento de un sitio web, algo que a menudo, por falta de tiempo, se nos olvida.
La optimización de una web es un punto sumamente importante, sobre todo si estamos pensando en webs de alto tráfico, con millones de visitas al mes.
Optimizar una página puede ayudar a aumentar el número de visitantes, disminuir la carga del servidor al limitar el número de peticiones y mejorar el posicionamiento web, ya sabemos lo que le gusta a Google las páginas que tardan poco en cargar :)
Siempre se puede optimizar los códigos, aquí os dejamos una lista de 8 herramientas útiles para mejorar y reducir el tamaño de las hojas de estilos.
1. CSS Portal
2. Clean CSS
3. CSS Comb
4. CSSCSS
5. Helium CSS
6. CSSO
7. CSS Lint
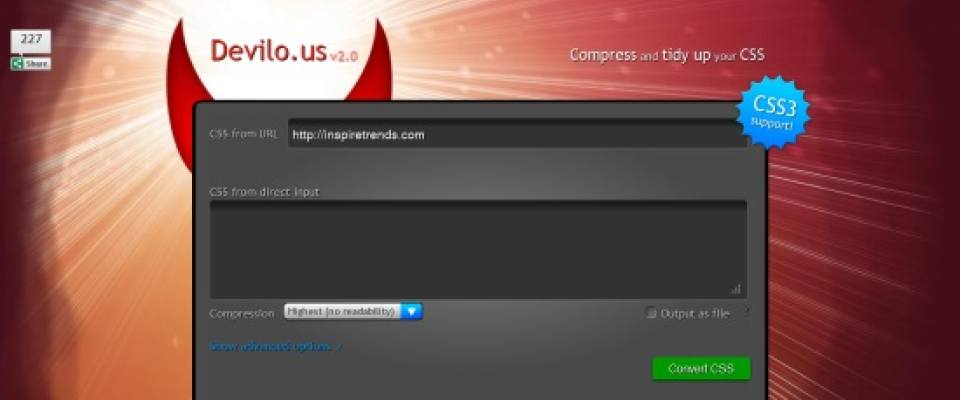
8. Devilo.us

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Nuevas unidades de ventana gráfica - CSS
'Intercop 2022' es un proyecto anunciado por Google, Microsoft, Apple y la fundación Mozzilla para que todos los navegadores ofrezcan la misma experiencia web. El proyecto tiene 15 áreas de enfoque…
Container queries: libera el poder de escribir media queries
El diseño web responsivo ha sido una práctica común durante años, permitiendo que los sitios se adapten y se vean bien en una variedad de dispositivos y tamaños de pantalla.…
¿Por qué no deberíamos usar el color negro?
A día de hoy es cada vez más frecuente que las páginas cuenten con la opción de ponerlas en modo oscuro, o que directamente basen su estética en los colores…
Utilidades de los selectores :where y :is
Si aún no has oído hablar de estos selectores de pseudoclases, no te preocupes, aquí te explicamos el funcionamiento y dejamos varios usos que nos pueden ser muy útiles a…
Cómo centrar un Div con CSS - 10 formas diferentes
Para los desarrolladores web, a veces centrar un div parece uno de los trabajos más difíciles del mundo. Pues ya no. En este artículo, aprenderás 10 formas diferentes de centrar un…
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
8 beneficios de tener una página web para tu negocio
En este momento, Internet es un fenómeno que arrasa a nivel mundial. Ha podido interconectar millones de usuarios en todo el planeta. Las personas han vuelto a Internet una parte…
Herramientas alternativas de diseño web open source
Hay muchas herramientas de creación de prototipos, de diseño de interfaz de usuario o aplicaciones de gráficos vectoriales. Pero la mayoría son de pago o de código cerrado. Así que…
Ejecución de funciones PHP en AWS Lambda y API Gateway
¿Qué es AWS Lambda? AWS Lambda es un servicio de procesamiento sin servidor que puede ejecutar código en respuesta a eventos o condiciones predeterminados y administrar automáticamente todos los recursos de…
Explorando la API CSS Paint: Redondeo de formas parte 2
Vamos con la segunda parte de nuestro artícul sobre como manejar la API Paint para redondar bordes complejos Control de los radios En todos los ejemplos que hemos visto, siempre consideramos un…
Explorando la API de CSS Paint: Redondeo de formas parte 1
Añadir bordes a las formas complejas es un auténtico rollo (a veces), pero redondear las esquinas de las formas complejas es un suplicio jejeje. Por suerte, la API de pintura…
Las ventanas gráficas o viewports grandes, pequeñas y dinámicas
Recientemente se han introducido algunos cambios en materia de unidades de ventana gráfica o viewport. Las novedades -que forman parte de la especificación de valores y unidades CSS de nivel 4-…