
Este último año, la demanda de diseño de sitios web Responsive se ha disparado.
Cuando empezamos un proyecto con responsive web design siempre necesitamos re-dimensionar nuestra pantalla a los distintos tamaños de dispositivos ya sea: tablet, ipad, iphone, smartphone o desktop.
Es cierto que hay muchas herramientas en Internet que nos ayudan e incluso hay tantas que nos alborotan.
Hoy os promonemos una lista de 27 web apps y recursos útiles para el diseño de las webs responsive o adaptavivas.
1. Retina.js

2. Screenqueri.es
3. Mediaqueri.es
4. Style Tiles
5. Responsify
6. Gridpak
7. Adaptive Images
8. The Goldilocks Approach
9. Respo WordPress Theme
10. The Responsinator
11. Response JS
12. FitVids.js
13. Responsive PX
14. SelectNav.js
15. RefineSlide
16. Campaign Monitor Mobile Guide
17. Code a Responsive Navigation
18. Responsive Ad Checker
19. CSS3 Responsive Slider
20. Responsive Tables
21. HorizontalNav
22. Glisse.js
23. Codebomber
24. slabText
Syze
Ari WordPress Theme
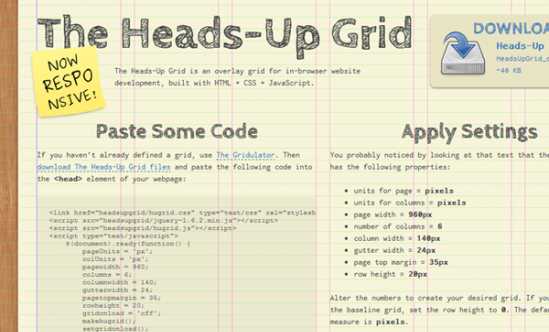
The Heads-Up Grid


Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
8 beneficios de tener una página web para tu negocio
En este momento, Internet es un fenómeno que arrasa a nivel mundial. Ha podido interconectar millones de usuarios en todo el planeta. Las personas han vuelto a Internet una parte…
Herramientas alternativas de diseño web open source
Hay muchas herramientas de creación de prototipos, de diseño de interfaz de usuario o aplicaciones de gráficos vectoriales. Pero la mayoría son de pago o de código cerrado. Así que…
Ejecución de funciones PHP en AWS Lambda y API Gateway
¿Qué es AWS Lambda? AWS Lambda es un servicio de procesamiento sin servidor que puede ejecutar código en respuesta a eventos o condiciones predeterminados y administrar automáticamente todos los recursos de…
Cómo enviar un correo electrónico desde un formulario de contacto HTML
En el artículo de hoy vamos a escribir sobre cómo hacer un formulario que funcione y que al pulsar ese botón de envío sea funcional y envíe el correo electrónico…
Búsqueda en la Dark Web: instrucciones
Hoy en día, las ciberamenazas vienen de todas partes, tanto de la superficie como de la web oscura. Muchas empresas se basan en la información recogida en las comunidades de…
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Comenzando con Bootstrap-Vue paso a paso
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica. El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para…
Bootstrap 5 beta2. ¿Qué ofrece?
Dado que el lanzamiento de Bootstrap 4 es de tres años, en este artículo vamos a presentar lo que es nuevo en el marco más popular del mundo para la…
Guía: Como entrar en la DeepWeb y la Darknet
Queremos presentarte una guía que te permitirá entrar en las principales darknets que componen la Dark Web, conocida coloquialmente como la Deep Web, aunque este último término tiene otro significado.…
El diseño gráfico y su impacto en el desarrollo web
En el artículo de hoy explicaremos el concepto de diseño gráfico, sus fundamentos y lo que aporta al desarrollo web. El diseño gráfico se aplica a todo lo visual, lo…
Creación de un sencillo spinner-loader CSS
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio…