
El uso de sliders en el diseño web está cada vez más extendido porqué facilita la presentación de muchos contenidos y a la vez son muy útiles para la construcción de portafolios y galerías de imágenes. Hay también algunos plugins que van más allá que permiten el uso de vídeos junto con imágenes y otros archivos multimedia.
A continuación, una selección de 11 plugins que utilizan la librería jQuery para crear Sliding Sidebar Panel (simil metro style).
1. mb.jquery

2. PageSlide
3. Slidepanel
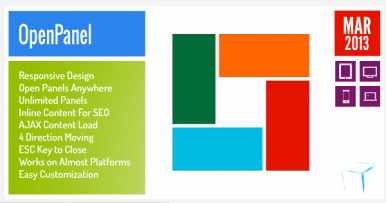
4. OpenPanel

5. jQuery SideBar Plugin

6. tabSlideOut jQuery plugin
7. Jquery Side Content
8. jQuery Simple Slide Panel Plugin
9. Sticklr

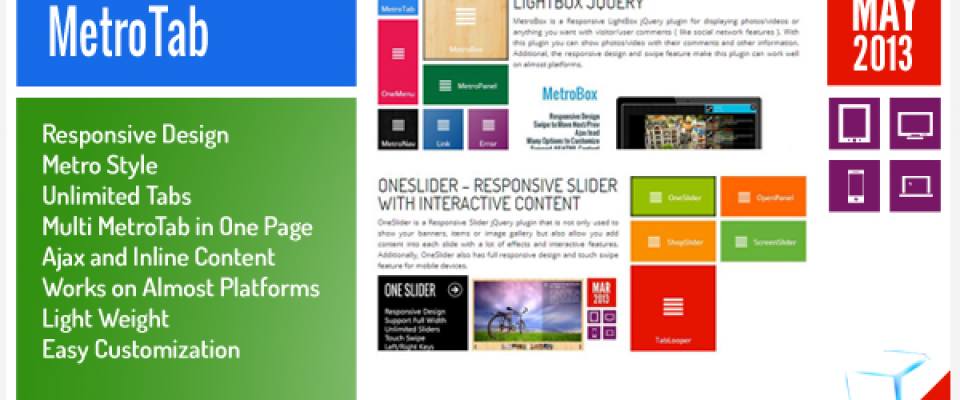
10. MetroTab

11. jPanelMenu

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Javascript, un desafío para los desarrolladores ancianos
Tomémonos un momento para hablar sobre ti y tu relación con JavaScript antes de adentrarnos en todos los aspectos técnicos. Si eres como yo, llevas mucho tiempo escribiendo documentos HTML con…
¿Jquery va a morir en 2019?
Durante un tiempo, la relevancia de JQuery ha sido un tema de debate entre los desarrolladores web. Como desarrolladores web interesados en Javascript, teníamos curiosidad por saber lo que los…
Los Mejores Recursos de Node.js, Cursos y Tutoriales
NodeJS es una plataforma que permite a los desarrolladores escribir aplicaciones de alto rendimiento y en red en el lado del servidor. Y usando el buen y viejo Javascript también.…
Las mejores librerías JavaScript 2018
Javascript sigue siendo el lenguaje de programación más popular y utilizado en 2018. El ecosistema a su alrededor està sigue creciendo sigue creciendo y el número de frameworks y librerías que…
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Todo el mundo sabe que si desea más tráfico en su sitio web y quiere estar en la cima de los resultados de búsqueda también debe tener la página web…
10 Snippets de los media queries
Si estáis desarrolando un sitio o aplicación web Responsive (adaptativa) y todavía no sabes que Media Queries utilizar para los dispositivos que estás soportando el artículo de hoy te vendrá perfecto! Antes de…
Javascript: 12 e-book gratis para usuarios avanzados
El mundo del desarrollo web y del diseño web , como os hemos dicho el el post: Javascript: 16 e-book gratis para usuarios intermedios se ha venido expandiendo en esta última…
15 increíbles tutoriales para generar efectos de texto con CSS3
Normalmente para añadir efectos sobre textos utilizamos algunos trucos y efectos de Photoshop, pero si hablamos de diseño web entonces podemos conseguir efectos realmente impresionantes tan solo aplicando algo de…
Javascript: 16+ recursos gratis para usuarios intermedios
JavaScript es un lenguaje de programación simple y fácil de aprender en comparación con otros lenguajes como C++, Ruby y Python. Es un lenguaje de alto nivel, interpretado, que puede…
10 plugins jQuery para personalizar los Scrolls
En muchas ocasiones necesitamos personalizar hasta el último detalle de los elementos que conforman las webs de nuestros proyectos, en este artículo os enseñamos 10 plugins Jquery para personalizar los scrolls tanto verticales como…
Javascript: 8 e-book gratis para principiantes
JavaScript es el lenguaje que todos los diseñadores y desarrolladores tuvieron que aprender en algún momento, y que en los últimos años mejoró en cuanto a implementaciones, frameworks y técnicas…
25 Tutoriales CSS3 para efectos avanzados de interfaz de usuario
En este artículo os presentaremos una lista de 25 excelentes tutoriales css3 a través de los cuales podráis aprender los trucos CSS3 de las interfaces avanzadas. 1. Interactive Infographic with SVG…