Si estáis desarrolando un sitio o aplicación web Responsive (adaptativa) y todavía no sabes que Media Queries utilizar para los dispositivos que estás soportando el artículo de hoy te vendrá perfecto!
Antes de todo...Que se entiende por Media Query Snippets?
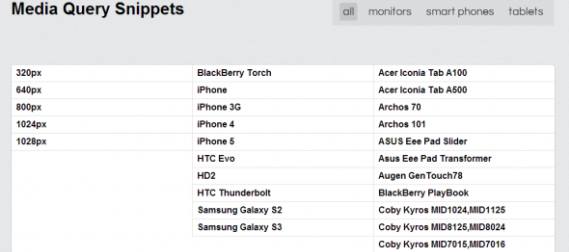
Se llaman Media Query Snippets pequeños fragmentos de código elaborados con las media queries para detectar la mayoría de dispositivos que existen en el momento, desde los monitores normales de los portátiles o computadores de escritorio hasta los smartphones más conocidos, como el iPhone, HTC, Samsung Galaxy y el Blackberry Torch, por supuesto no pueden faltar las tablets, como las Acer Iconia, Google Nexus, iPads, Sony, Lenovo entre otras.

Más informaciones (en inglés): Media Query Snippets
Aquí tenéis algunos útiles ejemplos:
1. iPhone4
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { }
2. IPhone5
@media screen and (device-aspect-ratio: 40/71) { } or
@media screen and (device-width: 320px)
and (device-height: 568px) and (-webkit-device-pixel-ratio: 2){ }
3. Samsung Galaxy S2
@media only screen and (device-width: 320px) and (device-height: 533px) and (-webkit-device-pixel-ratio: 1.5) {}
4. Blackberry Torch
@media screen and (max-device-width: 480px) { }
5. Blackberry Playbook
c) Code for Applying Styles in Portrait Mode :
@media only screen (max-device-width: 600px) and (orientation: portrait) { }
d) Code for Applying Styles in Portrait Mode :
@media only screen (max-device-width: 1024 px) and (orientation: portrait) {}
6. Samsung S3
@media only screen and (-webkit-device-pixel-ratio: 2) { }
7. Google Nexus 7
@media screen and (device-width: 600px) and (device-height: 905px) and (-webkit-min-device-pixel-ratio: 1.331) and (-webkit-max-device-pixel-ratio: 1.332) { }
8. IPad Mini
@media screen and (device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 1) { }
9. IPad 3
Landscape
@media (max-device-width: 1024px) and (orientation: landscape) { }
Portrait
@media (max-device-width: 768px) and (orientation: portrait) { }
10. Galaxy Tab 10.1
Landscape
@media (max-device-width: 1280px) and (orientation: landscape) { }
Portrait
@media (max-device-width: 800px) and (orientation: portrait) { }

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
8 beneficios de tener una página web para tu negocio
En este momento, Internet es un fenómeno que arrasa a nivel mundial. Ha podido interconectar millones de usuarios en todo el planeta. Las personas han vuelto a Internet una parte…
Herramientas alternativas de diseño web open source
Hay muchas herramientas de creación de prototipos, de diseño de interfaz de usuario o aplicaciones de gráficos vectoriales. Pero la mayoría son de pago o de código cerrado. Así que…
Ejecución de funciones PHP en AWS Lambda y API Gateway
¿Qué es AWS Lambda? AWS Lambda es un servicio de procesamiento sin servidor que puede ejecutar código en respuesta a eventos o condiciones predeterminados y administrar automáticamente todos los recursos de…
Cómo enviar un correo electrónico desde un formulario de contacto HTML
En el artículo de hoy vamos a escribir sobre cómo hacer un formulario que funcione y que al pulsar ese botón de envío sea funcional y envíe el correo electrónico…
Búsqueda en la Dark Web: instrucciones
Hoy en día, las ciberamenazas vienen de todas partes, tanto de la superficie como de la web oscura. Muchas empresas se basan en la información recogida en las comunidades de…
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Comenzando con Bootstrap-Vue paso a paso
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica. El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para…
Bootstrap 5 beta2. ¿Qué ofrece?
Dado que el lanzamiento de Bootstrap 4 es de tres años, en este artículo vamos a presentar lo que es nuevo en el marco más popular del mundo para la…
Guía: Como entrar en la DeepWeb y la Darknet
Queremos presentarte una guía que te permitirá entrar en las principales darknets que componen la Dark Web, conocida coloquialmente como la Deep Web, aunque este último término tiene otro significado.…
El diseño gráfico y su impacto en el desarrollo web
En el artículo de hoy explicaremos el concepto de diseño gráfico, sus fundamentos y lo que aporta al desarrollo web. El diseño gráfico se aplica a todo lo visual, lo…
Creación de un sencillo spinner-loader CSS
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio…