Sin duda, JavaScript es uno de los lenguajes de programación más usados de la actualidad, gracias a este, tenemos acceso a distintas características que se ofrecen en los sitios web que visitamos regularmente y que hacen nuestra experiencia de navegación mucho más agradable, simple y entretenida.
Los navegadores que usamos llevan integrados sus propios motores JavaScript, con el fin de aprovechar al máximo sus bondades y tratar de ofrecer al usuario, un mayor rendimiento en aplicaciones web que lo implementan de forma exhaustiva.
Interfaces de usuario, páginas web dinámicas, animaciones, frameworks para desarrollo de aplicaciones que requieren actualizar información en tiempo real y muchas cosas más, son posibles con este lenguaje.
Entre esas muchas cosas, existen librerías creadas para cumplir objetivos muy específicos, que nos ayudarán a dotar nuestros proyectos de características muy interesantes, así que vale la pena que las tengas allí a la mano.
En este artículo hemos recopilado una lista de las mejores librerias javascript dinámicas y open source para proyectos front-end.
1. Math.js
Aunque el estándar del lenguaje JavaScript contiene bastantes funciones matemáticas, no está completo de ninguna manera.
Una característica que frecuentemente se pasa por alto es la de los números complejos. Math.JS proporciona una API relativamente fácil de usar cuyo uso básico se ve así:
const a = math.complex(2, 3) print(a.re) 2 print(a.im) 3
La precisión de los números flotantes es otro tema en los tiempos de ejecución de JavaScript. Math.JS resuelve este problema proporcionando una implementación de número flotante de punto fijo - simplemente establezca la precisión deseada, y aumente su número decimal:
math.bignumber('2.3e+500') BigNumber, 2.3e+500
Tengan en cuenta que BigNumber y sus diversas clases no son la panacea para todos los problemas digitales. Se sabe que la aritmética de punto fijo es mucho más lenta que las matemáticas de flotación aceleradas por hardware - si no tienes una buena razón para usar una mayor precisión, mejor prescindir de ella.
02. Leaflet
Leaflet es una biblioteca de JavaScript de código abierto para mapas web interactivos. Es ligera, simple y flexible, y es probablemente la biblioteca cartográfica de código abierto más popular del momento. El folleto ha sido elaborado por Vladimir Agafonkin (actualmente de MapBox) y otros colaboradores.
03. Anime.js
Anime.JS proporciona una cómoda implementación del patrón de animación de fotogramas clave. Especifica el estado de inicio, el estado final y una función de facilitación - la biblioteca y el navegador utilizarán transformaciones CSS para asegurar que tus animaciones se ejecuten con una velocidad óptima.
04. Hotkeys
El hecho de proporcionar una interfaz basada en el teclado hace que los productos se hagan más atractivos para los usuarios avanzados. Hotkeys se encarga de los detalles, a menudo muy complicados, de la gestión del teclado, dejándote que te centres en la realización de la lógica del negocio. ¡Para empezar se necesitan menos de diez líneas de código!
05. Easy Toggle State
Activar y desactivar los elementos de la interfaz gráfica de usuario de forma programada es una tarea antigua pero recurrente. El estado de conmutación fácil proporciona una forma ordenada de realizar la interminable tarea de agrupar elementos y encenderlos y apagarlos sin necesidad de sudar.
06. AutoNumeric
Hacer que los números se vean bien en todos los locales es difícil. AutoNumeric es una biblioteca dedicada a los formatos de números y monedas del mundo. Simplemente pasa una variable numérica, y deleita tus ojos con una cuerda. La biblioteca también puede "monitorear" los campos de texto para que se vean mejor.
07. D3.js
D3 crea enlaces de datos entre objetos DOM arbitrarios y elementos almacenados en el código que hay detrás. Esto significa que el aspecto del sitio web puede ser personalizado de manera flexible en función de los datos almacenados.
D3 difiere de las bibliotecas de diagramas tradicionales en que no proporciona ninguna plantilla. Si, por ejemplo, se quiere crear un gráfico circular, es mejor empezar por introducir rectángulos y añadir enlaces de datos para calcular la altura y otros.
La biblioteca brilla cuando se requieren visualizaciones extremadamente complejas y/o animadas y el tiempo de preparación no es un problema. Un ejemplo popular serían los mapas de coropletes, comúnmente utilizados en los informes electorales. Esto, por supuesto, es una pequeña visión general - más tutoriales se pueden encontrar aquí.
08. Element
Element se diferencia del resto del campo por estar patrocinado por varias grandes empresas de la web con sede tanto en China como en los EE.UU.
Desde un punto de vista técnico, Element es - en general - una colección bien apoyada de widgets GUI basados en Vue 2.0. Impórtalo a tu proyecto web, añade las pestañas específicas y "hackea" como si fuera la interfaz de usuario de jQuery.
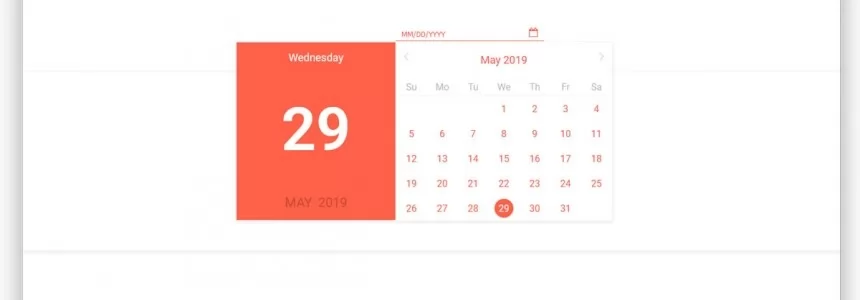
Un área en la que el producto realmente brilla es en la que se muestra la fecha y la hora. El siguiente fragmento crea un conjunto de controles que permiten al usuario especificar un período de meses:
<el-date-picker v-model="value1" type="monthrange" range-separator="To" start-placeholder="Start month" end-placeholder="End month"> </el-date-picker>
Lamentablemente, empezar con el elemento requiere un poco de trabajo manual. La forma más cómoda implica descargar el kit de inicio y ejecutarlo dentro de un entorno Node.JS.
09. HighCharts
Aunque las bibliotecas de diagramas de JavaScript de código abierto son de uso común, algunos trabajos exigen una capa de seguridad adicional. En este caso, HighCharts es una apuesta segura.
El producto, que ha estado en el mercado durante años, se ha diversificado desde hace mucho tiempo para incluir soluciones de visualización para Android, cartografía y el mercado bursátil.
Lanzar un diagrama de HighCharts es simple. Invoca la función chart(), junto con una etiqueta <div> y un objeto que contenga más descripciones:
Highcharts.chart('container', {
chart: {
scrollablePlotArea: {
minWidth: 700
}
},
Highcharts se diferencia de su competencia por poder obtener sus datos de diversas fuentes. Un ejemplo claro es el siguiente, que utiliza un archivo CSV alojado en un servidor de terceros:
data: {
csvURL: 'https://cdn.jsdelivr.net/gh/
highcharts/[email protected]/samples/data/
analytics.csv',
. . . },
10. Underscore.js
Underscore.js ofrece una pequeña y bien curada selección de APIs, lo que lo convierte en una opción ideal para proyectos web en los que el espacio es escaso.
11. Hammer
El reconocimiento tactil puede ser un proceso tedioso. Hammer.js simplifica esta tarea.
Te podrían interesar también:
12. Finance.js
La programación de algunos procesos matemáticos financieros no es facil. Finance.JS proporciona acceso a varios cálculos financieros de uso común.
13. Bideo.js
Los puristas podrían ver un vídeo a pantalla completa como el más decadente e inútil de los fondos. Algunos diseños, sin embargo, se benefician mucho de ello - en ese caso, use Bideo.js para quitarle el estrés al manejo del video.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Crear PDF con Javascript y jsPDF
El formato PDF es muy útil para descargar datos de forma masiva en una aplicación web. Ayuda a los usuarios a descargar contenido dinámico en forma de archivo para que…
Como hacer tu propio cursor personalizado para tu web
Cuando empecé a ojear webs distintas y originales para aprender de ellas, de las primeras cosas que me llamaron la atención fue que algunas de ellas tenían sus propios cursores,…
Explorando la API de CSS Paint: Redondeo de formas parte 1
Añadir bordes a las formas complejas es un auténtico rollo (a veces), pero redondear las esquinas de las formas complejas es un suplicio jejeje. Por suerte, la API de pintura…
Cómo enviar un correo electrónico desde un formulario de contacto HTML
En el artículo de hoy vamos a escribir sobre cómo hacer un formulario que funcione y que al pulsar ese botón de envío sea funcional y envíe el correo electrónico…
Cómo hacer un sitio web multilingüe sin redireccionamiento
Hoy, vamos a hablar de cómo implementar un simple selector de idioma en el sitio web estático o básico, sin necesidad de ningún backend o llamadas a la base de…
Comenzando con Bootstrap-Vue paso a paso
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica. El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para…
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch En mi artículo anterior, "Usando la Api Fetch Para Hacer Llamadas Ajax", hablé de los fundamentos de la API Fetch.…
Creación de un sencillo spinner-loader CSS
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio…
Los mejores selectores de fechas para Bootstrap y tu aplicación
Los selectores de fecha son widgets que permiten a los usuarios elegir una sola fecha o rango de fechas y horas. Es un elemento habitual para todo usuario de Internet,…
Validación de formularios HTML usando BULMA y vanilla JavaScript
Hoy vamos a escribir sobre los formularios de contacto y cómo validarlos usando JavaScript. El formulario de contacto parece ser una de las características principales de toda página web básica. Es…
Cómo usar el efecto Parallax.Js en tu sitio web
Hoy vamos a escribir sobre el efecto de parallax, similar al desplazamiento de parallax, y cómo implementarlo para mejorar su página de aterrizaje. En webdev, dicen que primero el móvil…
Usando la API FETCH para hacer llamadas AJAX - Una promesa cumplida
En este artículo hablamos sobre lo que son las llamadas AJAX y cómo utilizarlas de forma tradicional, utilizando el objeto XMLHttpRequest (XHR). En resumen, gracias a las llamadas AJAX una…