
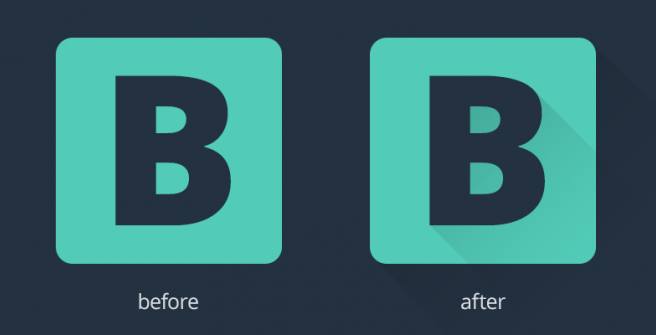
Within the flat design trend on the rise at the moment, especially in this world of the web, one thing that stands out is the use of long flat shadows, particularly for small UI elements and icons. These shadows have a characteristic 45º angle below the horizontal axis and a gradient color close to the background shade can be applied. This technique is by no means new. It has always been a widely-used resource in photography to emphasize shapes and transmit different emotions to the viewer.
It seems like this effect came around to reinforce the "flat" design that everyone has been seeing, it's the wave of trends and we want you in the loop.
Jeff Escalante initiated this trend discussion: he outlined that the “Long Shadow design has some typical characteristics: the shadow extends at an approximately 45-degree angle, and has the size of 2.5 times of the object".
However, we don’t know whether this Long Shadow design, will take off as a future trend or not...And you? What do you think?

Long Shadow Resources
Long Shadows PS Action, by Dlacrem:
A very useful and effective option is to use a Photoshop action. We found some very cheap ones, and a free one by Dlacrem which is available for download.
Long Shadow Generator, by Graphic Burger:
A freebie PSD provided by GraphicBurger takes a different approach to generating long shadow designs. Basically, it is a predefined Photoshop document where you can set what you want to put a long shadow to, then it automatically does the magic by using Photoshop’s Smart Objects. Here is one of my results after experimenting.
Long Shadow Maker, by InventGroup
3D Long Shadows Generator Photoshop Action Set, by joelferrell
Long Shadows Icon and Text Generator :
An awesome online tool built by Juani uses CSS3 to create long shadow designs. If you want to use long shadow designs on the web, this tool is a must have! Being possible to set the sahdow size ,opacity and strength, you can create any type of long shadow you’d like. Here’s a screenshot from the web app.
Google Fonts CSS longshade Icon, by CSS Deck
A Sass mixin that makes pulling off 'long shadow design' as easy as pie.
Long Shadow Generator, by Codepen
Google Font flat long shadow icon in pure CSS. Created with love by @LukyVj, inspired by so many people and works over the internet
Downloable Flat Long Shadow Social Icons Kit
Long Shadow Icons, by Georgi Davitaya
Hexagon TW&FB with Long Shadow, by Suleiman Leadbitter
Uuuuuuuuuuu, by Strahinja Todorović
How to Create a Long Shadow in Photoshop

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Alternative tools for graphic design
There are many people today who only use the following for design purposes Canva as it is a really popular software and website and there is no denying that it…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
How to download any video from any website
If you have ever seen a video that you really liked and you would have liked to have it on your computer, but you didn't know how, from now on…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
8 benefits of having a website for your business
At this moment, the Internet is a phenomenon that is sweeping the world. It has been able to interconnect millions of users all over the planet. People have made the…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
How to create a .onion domain for your website
The dark web, a hidden network accessed through the Tor browser, offers enhanced privacy and anonymity for websites. To establish a presence on the dark web, you can create a…
How to access webcam and grab an image using HTML5 and Javascript
We often use webcams to broadcast video in real time via our computer. This broadcast can be viewed, saved and even shared via the Internet. As a rule, we need…
How to Send Email from an HTML Contact Form
In today’s article we will write about how to make a working form that upon hitting that submit button will be functional and send the email (to you as a…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
How to multiply matrices in JavaScript
It may seem strange to want to know how to multiply matrices in JavaScript. But we will see some examples where it is useful to know how to perform this…
JavaScript Formatting Date Tips
Something that seems simple as the treatment of dates can become complex if we don't take into account how to treat them when presenting them to the user. That is…