117 results for: JQuery
How to Track Flight Status in real-time using the Flight Tracker API
The Flight Tracker API provides developers with the ability to access real-time flight status, which is extremely useful for integrating historical tracking or live queries of air traffic into your website. With this API, you can easily track the status of a flight and access airport schedules. There are several Flight Tracker…
Category : Php 12-06-2023 by Janeth Kent
How synchronize the scroll of two divs with JavaScript
In case you have two divs of different sizes you may sometimes want to scroll both at the same time but at different speeds depending on their size. For example, you could have text in one and images in the other and want to scroll both at the same time.…
Category : Javascript 26-05-2023 by Silvia Mazzetta
Top Javascript Libraries and Frameworks Part 2
What are JavaScript frameworks? JavaScript frameworks are application frameworks that allow developers to manipulate code to meet their particular needs. Web application development is like building a house. You have the option of creating everything from scratch with construction materials. But it will take a long time and can incur high costs. But…
Category : Javascript 06-05-2021 by Janeth Kent
Top JavaScript libraries and frameworks part 1
JavaScript libraries and frameworks make it easy to develop websites and applications with a wide variety of features and functionality, all with dynamic, flexible and engaging features. According to a 2020 StackOverflow survey, JavaScript remains the most widely used programming language (for the eighth year), with 67.7% of respondents using it. Its…
Category : Javascript 06-05-2021 by Janeth Kent
Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building responsive mobile-first landing page and combines it with Vue.js. Bootstrap-Vue does not yet support Vue 3. So if you want to…
Category : Javascript 13-04-2021 by
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites. If you want to know what are the significant changes that come with the next version 5 which is in…
Category : Css 05-04-2021 by
Making AJAX requests to a REST API using vanilla JavaScript and XHR
Imagine you just build your first static web page and you would like to add some functionality to make it more attractive and generally more usable. Perhaps you would like to entertain your web page visitor with randomly generated cat facts, jokes, or, (preferably not randomly generated) weather forecasts or…
Category : Javascript 25-11-2020 by Iveta Karailievova
How To Effectively Learn Coding For Website Development
Building a website can be pretty expensive, especially if you decide to engage a professional. That’s why sometimes, it’s best to take matters into your own hands and develop your own website. You might start by visiting those quick online sites that let you design your web page and learn…
Category : Programming 21-04-2020 by Luigi Nori
The exciting story of JavaScript (in brief)
Javascript is a client-side programming language that has changed the Internet as we know it today. The term "client side" means that it runs on our web browser without the need for a web hosting. Along with html and css it is one of the 3 pillars of web design. It is…
Category : Javascript 13-04-2020 by Silvia Mazzetta
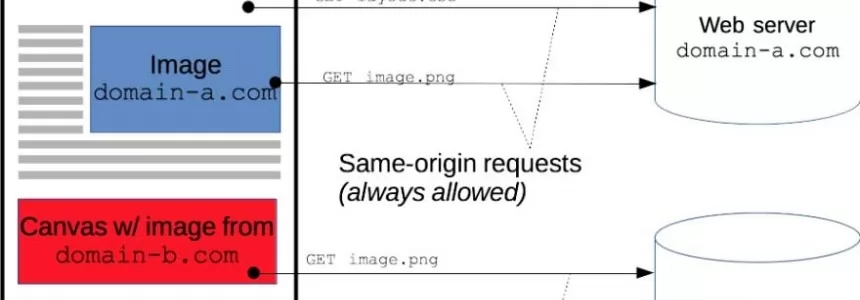
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Cross-Origin Resource Sharing (CORS) enables web clients to make HTTP requests to servers hosted on different origins. CORS is a unique web technology in that it has both a server-side and a client-side component. The server-side component configures which types of cross-origin requests are allowed, while the client-side component controls…
Category : Javascript 30-01-2020 by Luigi Nori
Vanilla JavaScript equivalent commands to JQuery
JQuery is still a useful and pragmatic library, but chances are increasingly that you’re not dependent on using it in your projects to accomplish basic tasks like selecting elements, styling them, animating them, and fetching data—things that jQuery was great at. With broad browser support of ES6 (over 96% at…
Category : Javascript 29-08-2019 by Luigi Nori
The best open source javascript template engines
Today we want to publish a resource that can generate an instant boost in your workflow, here we have a list of the Best JavaScript template engines to choose from, and each of them could make your development faster and easier. When you build a JavaScript application, you'll almost certainly use…
Category : Javascript 07-08-2019 by Janeth Kent
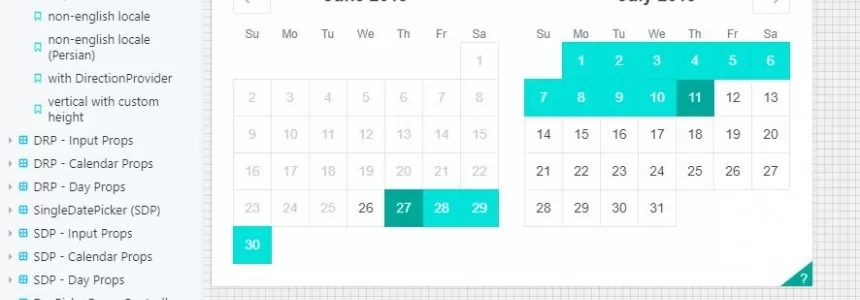
Best Open-Source Javascript Date Picker Plugins and Libraries
For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD / YY menus. For many companies, datepickers are vital. They can also be used for any defined purpose to monitor time. It…
Category : Javascript 23-07-2021 by Janeth Kent
JavaScript challenge for old developers
Let's take a moment to discuss your relationship with JavaScript before delving into technical aspects. If you're anything like me, you've been working with HTML for a long time, occasionally using JavaScript in a basic manner to add interactivity to web pages. Perhaps you ventured into building complex websites by learning…
Category : Javascript 09-06-2023 by
Is jQuery going to die in 2019?
For a while, JQuery's relevance has been a topic of debate among web developers. We were curious as web developers interested in Javascript to know what others have to say about it. So we browsed through Javascript's history along with some interesting discussions on several developer forums and a bunch of…
Category : Javascript 22-02-2019 by Janeth Kent
14 JavaScript Animation Libraries
Well - designed and smooth animations are one of the most important things that makes an app stand out from the crowd. The purpose of UI animations is to help users understand the product in a more interactive way. While surfing the web in search of a cool animation library in…
Category : Javascript 17-05-2020 by Janeth Kent
Best 5 Javascript NewsTicker Plugins
Not all developers know the marquee tag of HTML, that allows you to create a scrolling piece of text or image displayed that is shown horizontally or vertically on the DOM. Its functional, however this tag is obsolete so you should try to avoid using it. The most reliable alternative to this…
Category : Javascript 20-02-2019 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 2
In the previous article, we discovered out how to add Vue to our index.html with a regular < script > tag and we were able to add our first reactive property to the page. Today, we will learn how to change this property through the user input field. Our code should be…
Category : Javascript 25-02-2019 by Janeth Kent
Tips for JavaScript Developers
Another year is over and JavaScript is constantly changing. However, there are some tips that can help you write in 2019 clean and efficient code that scales. Below is a list of 9 pragmatic suggestions. async / await Are you still trapped in callback hell? Don't use callbacks unless it's completely necessary, such…
Category : Javascript 08-06-2020 by Janeth Kent
Developing a JavaScript video game: Part 1
The ecosystem of JavaScript is pretty huge. But today we decided to try something new: a videogame. It is usually good to have requirements in place to select the right tool for the job (or the most glittering tool for the job) before evaluating any technology choice. Not surprisingly, JavaScript has a…
Category : Javascript 17-02-2019 by Janeth Kent
Working with JSON in JavaScript
JSON is short for JavaScript Object Notation and an easy - to - access way to store information. In short, it gives us a collection of human - readable data that we can access in a very logical way. In addition to RSS feeds, any sites now share data using JSON,…
Category : Javascript 08-04-2020 by Janeth Kent
Top 10 JavaScript Books 2019
Though simple for beginners to pick up and play with, JavaScript is a flexible, complex language that you can use to build full-scale applications. If you're an aspiring web developer then you'll need to learn JavaScript. It's a staple for frontend work and it's the fastest growing language powering. This is an…
Category : Javascript 26-01-2019 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Nowadays Javascript is the most popular and widely used programming language, so the ecosystem around it constantly grows. However, it is expected that the small "standard library" of Javascript will remain so. To fill this gap, many of the most popular utility libraries have grown on GitHub. Here is a short…
Category : Javascript 18-01-2019 by Janeth Kent
10 JavaScript podcasts for web developers
1. Syntax.fm Full Stack Developers Wes Bos and Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences. They cover from JavaScript frameworks like React, to the latest advancements in CSS to simplifying web tooling. 2. Front End Happy Hour A podcast featuring a panel…
Category : Javascript 05-10-2018 by Janeth Kent
JavaScript Manual for Beginners
The JavaScript Manual shows you how to use JavaScript and gives an overview of the language. I GETTING STARTED ABOUT Created by Netscape in 1995 as an extension of HTML for Netscape Navigator 2.0, JavaScript had as its main function the manipulation of HTML documents and form validation. Before winning this name so…
Category : Javascript 04-09-2018 by Janeth Kent
Top JavaScript Libraries in 2018
As Javascript remains the most popular and widely used programming language in 2018, so grows the ecosystem around it. JavaScript has gained immense popularity over the span of a few years. Developers preferred it over other languages because it allows them to design and modify web pages in various ways and…
Category : Javascript 23-08-2018 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
This is a list intended to introduce new developers to JavaScript (jQuery, Node.js and React) and help experienced developers learn more. jQuery jQuery API (Official) View → jQuery Cheatsheet (Devhints) View → jQuery Cheat Sheet (JavaScript Toolbox) View → jQuery Quick API Reference (Óscar Otero) View → jQuery Selectors (DZone) View → jQuery Tutorial – An Ultimate Guide for Beginners (Tutorial Republic) View → jQuery Tutorial for Beginners (LearnCode.academy) View → Learn…
Category : Javascript 21-08-2018 by Janeth Kent
Useful Tutorials on SVG & CSS3 Animation
There isn't just one way to do SVG and CSS3 animations. Animation is one such area which has been quite complicated until recently. Today we're going to look some tutorials that should get you on the right track towards mastering SVG animation with CSS. A Look Into: SVG Animation SVG Files in…
Category : Css 26-06-2018 by Janeth Kent
Useful jQuery code snippets for responsive websites
When you have to manage a web project, jQuery can be of great help. In this article, we have compiled some jQuery tips and tricks for making and enhancing responsive sites. Detect viewport size CSS media-queries allow you to detect the viewport size and apply different CSS style to elements depending on…
Category : Javascript 21-06-2018 by Janeth Kent
Best Websites to Learn Coding Online
You know and we know that it’s totally possible to learn to code for free... If you can teach yourself how to write code, you gain a competitive edge over your peers, you can think more algorithmically and thus can tackle problems more efficiently. But what are the best resources to achieve…
Category : Programming 19-06-2018 by Janeth Kent
7 JavaScript Libraries for Dashboards
Dashboard is a visual indicator of an objective or a business process. It is an invaluable tool for cutting through data clutter and getting down to the essentials. It helps you to evaluate information and allow to make the correct decision in a timely manner. Live visual dashboards consist of…
Category : Javascript 11-04-2013 by Janeth Kent
15 Awesome Plugins for Creating Sticky Elements
It is now common to use some fixed elements on a site when you scroll up or down. This allows for the element to be readily available regardless of the user’s position. They are called sticky element, an effect that can be achieved just by using CSS, however, using this method, the effect…
Category : Javascript 04-03-2017 by Janeth Kent
Guide to viewport units vw, vh, vmin and vmax
The viewport is the area where the browser renders the site. This is your screen minus the reserved space of the browser chrome. Sometimes you want to size an element based on that viewport, like a sidebar. This can be done using a unit we’re all familiar with: percentages. .sidebar {…
Category : Css 23-02-2017 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
When AJAX came to the modern web, it changed the definition of how web works. We all are using ajax for a long time but not with Fetch API. To load a new content in a web page, we do not need a full page reload. Using AJAX, we can…
Category : Programming 19-02-2017 by Janeth Kent
Monthly News for Designers, November 2015
Today we inagurate our monthly design news post in which we will share our favorite design related articles, resources and freebies of the month. Free Icons & Templates Freebie: 100 Google Material Icons for Sketch. Freebie: Animaticons – Beautiful, Customizable Animated GIF Icons. Freebie: Branding Identity Mockup (PSD). Learning Resources, Tutorials & Tips Stretchy Navigation in CSS and jQuery by CodyHouse. Blueprint: Multi-Level Menu by…
Category : Web design 07-02-2019 by Janeth Kent
8 AWESOME HTML5 ANIMATION TOOLS
GOOGLE WEB DESIGNER Google has launched Google Web Designer, a new beta app CreatING engaging, interactive HTML5-based designs and motion graphics that can run on any device. The Windows and Mac app aims to streamline the post-Flash online world with the option of code or graphical animation creation, for those of…
Category : Web design 29-05-2014 by Janeth Kent
200+ sites, apps & books for designer
Design is fundamental to any digital strategy. We are in a digital era where visual stimuli make the difference when the user makes a decision. It is necessary that when faced with a good idea there are creative elements that differentiate us from the competition and attract our audience in…
Category : Web design 10-09-2020 by Janeth Kent
10 jQuery snippets every developer should know
For this post, we would like to share with our readers 10 JQuery Code Snippets which we’ve collected that users can copy and paste directly into their themes by which to create some nice visual effects which will spruce up your website. Enjoy ! 1. Smooth Scrolling for Internal Links $('a').bind('click.smoothscroll',function (e) { …
Category : Web design 13-02-2014 by Janeth Kent
The Speech Synthesis API: an introduction
Today we’re going to focus on the Speech Synthesis API, which uses system libraries to speak, making the Web considerably more accessible. NOTE: We have to consider that the API is fairly new, so not widely supported. The Speech Synthesis API is supported in Chrome 33+ and Safari. At the time…
Category : Javascript 05-02-2014 by Janeth Kent
50 Most Useful jQuery Plugins of the year #5
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Web design 16-01-2014 by Janeth Kent
20 Awesome Free Tools For Web Developers 2014
If you’re a web designer or a front-end developer, you probably spend a lot of time writing mark-up. Fortunatly, there are some great tools and projects on the web that can improve your next project easily and quickly. Today we have tracked down 20 brilliant free online tools for developers. We’ve…
Category : Web design 16-01-2014 by Janeth Kent
Free PHP, HTML, CSS, JavaScript editor (IDE) - Codelobster PHP Edition
For valuable work on creation of sites you need a good comfortable editor necessarily. There are many requiring paid products for this purpose, but we would like to select free of charge very functional and at the same time of simple in the use editor - Codelobster PHP Edition .…
Category : Software 16-01-2014 by Janeth Kent
How to Create Custom Filters in jQuery
If you are a web designer or a developer you frequently need a shortcut to collect elements for jQuery. In this post, based on the book Instant jQuery Selectors, you’ll learn how to build a custom filter in jQuery. So, we try to built a filter that ia able to print the length of…
Category : Javascript 17-12-2013 by Janeth Kent
50 Most Useful jQuery Plugins of the year #4
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Web design 12-12-2013 by Janeth Kent
Speed Up Your Coding with 15 jQuery CSS Plugins
Today we have 15 great jQuery CSS plugins pertained to design a beautiful site using cool effects with CSS/jQuery. 1. Stickup Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites,…
Category : Css 12-12-2013 by Janeth Kent
How to Create a Password Strength Indicator With jQuery
If you are building a system that allows the users to login in, then it is always a good idea to give them an indication of how safe their password is. In this tutorial we are going to create a simple JQuery snippet that will check the user password and let…
Category : Programming 18-12-2013 by Janeth Kent
318 USEFUL TWITTER BOOTSTRAP RESOURCES #6
How Tos Tutorials and Instructions on using Bootstrap Articles CUSTOMIZING BOOTSTRAP Tips and recommendations on getting started with LESS and Bootstrap customization. TWITTER BOOTSTRAP TUTORIAL Up and running with Twitter Bootstrap in 20 Minutes ADDING SWIPE SUPPORT TO BOOTSTRAP'S CAROUSEL Justin Lazanowski writes up how he was able to get Bootstrap's carousel working for touch/swipe…
Category : Web design 18-12-2013 by Janeth Kent
Happy 18th Birthday JavaScript!
On December 4, 1995, JavaScript was announced in a press release by Netscape and Sun. The press release leads with this title: NETSCAPE AND SUN ANNOUNCE JAVASCRIPT, THE OPEN, CROSS-PLATFORM OBJECT SCRIPTING LANGUAGE FOR ENTERPRISE NETWORKS AND THE INTERNET The subtitle may have been better still: 28 INDUSTRY-LEADING COMPANIES TO ENDORSE JAVASCRIPT AS A COMPLEMENT…
Category : News and events 18-12-2013 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Web developers should always be aware of the current news. In order to help them in their work brilliant web developers from all over the world always try to invent new tools and find bright decisions. We want to bring to your attention a selection of some useful tools such…
Category : Programming 28-11-2013 by Janeth Kent
Isomorphic JavaScript: a new paradigm
Spike Brehm, in a article written for http://venturebeat.com, explains that at Airbnb, they have learned a lot over the past few years while building rich web experiences by dividing into the single-page app world in 2011 with their mobile web site, launching Wish Lists and their newly-redesigned search page. Each of these is a…
Category : Javascript 27-11-2013 by Janeth Kent
50 Most Useful jQuery Plugins of the year #3
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Javascript 05-11-2013 by Janeth Kent
50 Most Useful jQuery Plugins of the year #2
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Javascript 05-11-2013 by Janeth Kent
Build a realtime jQuery plugin
Realtime web technologies make it really easy to add live content to previously static web pages. Live content can bring a page alive, retain users and remove the need for them to refresh the page periodically. Realtime updates are generally achieved by connecting to a source of data, subscribing to the…
Category : Javascript 27-08-2013 by Janeth Kent
10 Javascript Tutorials You Must See
Fortunately, we live in an era of global connectivity and access to many resources. Thanks to the Internet and people who enjoy sharing content, you can find almost everything you need to learn, and for free. Free tutorials, books and courses are easily found without spending too much. So if you…
Category : Javascript 10-09-2020 by Silvia Mazzetta
10 Best PHP Scripts for Polling System
In this post we will show you a collection of 10 best PHP Poll Scripts. These PHP scripts for polling system can be added in any self-hosted website. Check out these awesome and easy to install scripts. 1. JAXpoll JAXpoll is a polling widget that you can add into any of your websites.…
Category : Php 23-08-2013 by Janeth Kent
Learning web design: 29 Sites Producing Podcasts And Screencasts for web Designers And Developers
We’ve gathered some resources and sites that produce audio and video content for web designers and developers. Of course, most of them offer RSS and also iTunes subscription options. And you? Are you subscribed to any of the podcasts/screencasts I listed? If so, which ones? Please share your personal recommendations in the…
Category : Web design 22-08-2013 by Janeth Kent
Weekly Fresh Resources for Designers and Developers: JavaScript, HTML & CSS – Week of August 12, 2013
This is our weekly design news column where we share our favorite design related articles, resources and cool freebies from the past week. Enjoy :) Tutorials Raymond Camden shares a very cool proof of concept for drawing a shape on a map and getting back map data from Google Maps. Using Drawing Tools…
Category : Web design 21-08-2013 by Janeth Kent
How to create Responsive Content Using CSS Regions
CSS Regions allow content to flow across multiple areas called regions. With CSS Regions you can separate the content from the layout therefore you can create responsive content very easily. Let's see how. flow-into and flow-from The flow-into CSS property can be used to prevent some content from displaying normally, but rather have its display…
Category : Web design 21-08-2013 by Janeth Kent
How to Parse URLs with JavaScript: the The Easiest Way
Our favorite JavaScript trick is a technique for parsing URLs into parts (host, path, query string etc) that doesn’t require any libraries or advanced regular expressions. It uses only the power of the DOM, and the anchor element . Let us demonstrate: JS $(function(){ // The URL we want to parse var url = 'http://www.ma-no.org/en/content/index_top-12-free-javascript-resources-for-advanced-users-nbsp_1875.php?key=value#comments'; …
Category : Javascript 20-08-2013 by Janeth Kent
50 Most Useful jQuery Plugins of the year #1
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful. We have split all of the plugins into the following categories: Web Page Layout…
Category : Javascript 23-08-2013 by Janeth Kent
Top 12 free JavaScript resources for advanced users
If you have a strong knowledge in programming and want to improve your JavaScript skills or you want a good reference book then this list is for you. We've put together a list of 12 of our favorite JavaScript free book to help save you time and energy along the way.…
Category : Javascript 26-06-2023 by Janeth Kent
32 best bootstrap tools and generators for web developers
If you are developer, you must be aware of the bootstrap. If you introduce it to your website, your website’s popularity will get a boost for sure. Why? Because Bootstrap has a responsive framework which is way too important in keeping sites transparent. Bootstrap tools and generators have a lot of benefits…
Category : Css 12-08-2013 by Janeth Kent
29 Awesome jQuery Responsive Navigation Menus
In this post we will show 29 beautiful and awesomel jQuery responsive navigation menus. All the menus are compatible with all modern browsers and mobile devices and are suitable for web projects, HTML5 & CSS3 website templates, landing pages, business and portfolio websites. So please follow our jQuery tag for more stuff about Jquery…
Category : Javascript 09-08-2013 by Janeth Kent
17 Useful Code Snippets for WordPress Developers
When coding WordPress themes, especially if you do it regularly, its really useful to have a selection of code snippets in your toolbox to just 'copy-n-paste' as and when the functionality needs. Not just your most commonly used code, but also some snippets that can, when required, extend WP even…
Category : Php 09-08-2013 by Janeth Kent
Dynamically load jquery if not present
With this code you can retrieve if jquery is set in your script, if jquery is not set then the script load it dinamically and set it. (function () { var jQuery; if (window.jQuery === undefined || window.jQuery.fn.jquery !== '1.4.2') { var script_tag = document.createElement('script'); script_tag.setAttribute("type", "text/javascript"); script_tag.setAttribute("src", pathWidget + "/scripts/jquery-1.7.min.js"); if (script_tag.readyState) { script_tag.onreadystatechange = function ()…
Category : Javascript 12-08-2013 by Janeth Kent
13 jQuery Plugins and Tutorials for e-commerce website
E-Commerce websites are making shopping easy for customers. The number of ecommerce websites are growing with every day. Shopping Cart is the most important aspect of an E-Commerce website. We all know that jQuery plugins helps us to add difficult things to our websites very easily. Below you’ll find 13 jQuery shopping cart plugin and…
Category : Javascript 02-08-2013 by Janeth Kent
12 Free Tutorials for Create Responsive Menu
As RWD (responsive design) rapidly increases in popularity, we felt we would need some new solutions or techniques for managing the navigation/menu on smaller screened devices. Planning and building a web site menu for mobiles will perhaps be the critical aspect of our responsive layout, not just with the coding but…
Category : Css 01-08-2013 by Janeth Kent
15 stunning examples of CSS 3D transforms
Web designing requires a highly professional outlook and the know how of the correct procedures that go about making a design attractive. A factor that every designer should be familiar is the fact that HTML5 and CSS3 are parallel to each other and blend together. 3D graphics, 3D Games and 3D…
Category : Css 25-11-2020 by Janeth Kent
318 useful twitter bootstrap resources #5
Tools and Services for Twitter Bootstrap Additional items to make Bootstrap Development Easier and Faster Devtools BOOTSTRAPTOR Free templates and wireframes for Bootstrap BOOTPLY A Bootstrap playground - sandbox for Twitter Bootstrap. Use Bootply to design, prototype, extend, or test the Bootstrap framework. MODERNMAIL Build email templates with Bootstrap BOOTSTRAP-IE7 IE7 shim for adding support in…
Category : Web design 30-07-2013 by Janeth Kent
The Bible of Responsive Web Design
You've decided it's time for a new website, and you know that making it responsive will ensure that all users have a great experience, regardless of what device they are using. Responsive web design, or RWD for short, is here to stay. It's rapidly maturing but not without some serious pitfalls for…
Category : Web design 23-05-2019 by Janeth Kent
11 Open Source JavaScript Libraries for Web Developers
Undoubtedly, JavaScript is one of the most used programming languages nowadays. Thanks to it, we have access to different features offered in the websites we visit regularly and which make our browsing experience much more pleasant, simple and entertaining. The browsers we use have their own JavaScript engines integrated, in order…
Category : Javascript 17-06-2020 by Janeth Kent
Becoming a Web Professional: 19 online resources
The web education industry (designers, developers, graphics,seo,sem...) has exploded from a small niche to a powerful, continually expanding force. Countless people all over the planet are interested in learning about web design,web development, seo, sem, gamification, web marketing, and tons of companies are cropping up promising the ultimate solution. The good…
Category : News and events 18-07-2013 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
JavaScript is a programming language. Before learning JavaScript, we advise you to learn the basics of HTML and CSS. Because, as you will see, HTML, CSS and JavaScript always work together at the same time. These three languages together are known as the frontend languages and each of them has…
Category : Javascript 10-09-2020 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Today, websites are often sophisticated and complex. Web sites often act as business partners, perform complex tasks that help run and even improve a business or personal enterprise. Most programmers are not just desktop programmers , web programmers or scripting gurus – often have to master many different skills. Over time, most software…
Category : Web design 16-07-2013 by Janeth Kent
How To Rock Your Next Bootstrap Project
Bootstrap, released in August of 2011, it is still the most popular GitHub development project with over 52k stars and over 16k forks. Twitter’s Bootstrap helps you build beautiful web apps quickly. It provides a variety of CSS and JavaScript for making layouts, navigation, forms and a lot more and it even…
Category : Web design 15-07-2013 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
You have a huge amount of data that you need to present to your website visitors in a clear and concise way. First of all, you have to organise that data so that it's understandable to everyone in some way, right? That's where graphics come in. In web design, graphs…
Category : Javascript 03-05-2021 by Silvia Mazzetta
How to Retrieve Twitter Timeline and Hashtags in PHP
How to Retrieve Twitter Timeline and Hashtags in PHP (Twitter OAuth API 1.1) So, here we offer a guide that explains how to retrieve user timeline and hashtag with Twitter REST API 1.1. Before we start, we need: You need to create an application.https://dev.twitter.com/apps. Now, you need to get your consumer key, consumer secret,…
Category : Programming 12-07-2013 by Janeth Kent
318 useful twitter bootstrap resources #4
Wordpress WORDPRESS BOOTSTRAP THEMES Listing of free, base and premium themes for Wordpress based on Bootstrap. WP-BOOTSTRAP-GALLERY A custom Wordpress gallery for dynamic thumbnail layout using Twitter Bootstrap 2.2.2 thumbnails and the WordPress built in gallery manager. WP-BOOTSTRAP-NAVWALKER A custom Wordpress nav walker class to implement the Twitter Bootstrap 2.2 navigation style in…
Category : Web design 09-07-2013 by Janeth Kent
27 Useful Web Apps & Resources for Responsive and Mobile Design
Designing for the web has changed drastically over last years. The days of designing for rigid screen sizes that are set in stone has long gone. Websites now have to be suitable for different screen sizes, being used in very varied situations. This post is a compilation of 27 Web…
Category : Software 04-07-2013 by Janeth Kent
20 useful cheat sheets for web developers
Being a web developer is an awesome job because you have the possibility to create awesome things. It is fun, you can play with some cool tools and you can earn a lot of money but like in any other type of specialization, you need to be up to date with all…
Category : Web design 03-07-2013 by Janeth Kent
Firefox OS: Start To Develop Your First App
Nearly two years ago, Mozilla announced "Boot to Gecko" (a.k.a. B2G), a project whose primary goal was to provide a standalone web-centric operating system in which the preferred (and in fact, only) platform for application development is the HTML5 stack. In essence, this operating system would have filled a gap…
Category : Programming 02-07-2013 by Janeth Kent
Dinamically Get Social Media Buttons After Page Loading
While working on the new theme for this site, we realized that the various social media buttons We use were making the entire page load considerably slower. As soon as the browser hit that region of the page (the end of each post), everything would stop until those fat buttons…
Category : Programming 29-06-2013 by Janeth Kent
16 fantastic examples and uses of the parallax effect
Parallax (also called "Parallax scrolling") is a web design effect that consists of simulating the movement of objects on a web at different speeds and in different "layers". By creating the illusion that there is a background and figures in the foreground, it manages to trick our brain into thinking…
Category : Javascript 09-04-2020 by Janeth Kent
Jquery: Get URL,Parameters and HashTag
While dealing with current URL, many time you want to know what is the current URL path, What are the parameters, and what is the hash tag on URL. Hash tag is pretty important, if you are implementing tab structure using HTML and JQuery. Now, both JavaScript and JQuery…
Category : Programming 27-06-2013 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
The way to learn programming has changed over the years from a simple hobby to a career. Today it is possible to learn to program completely free online. Gone are the days when learning to program was reserved for a few or cost a considerable amount of money. Even if you…
Category : Web design 10-09-2020 by Janeth Kent
10 jQuery Custom Browser Scrollbar Plugins
Custom jQuery scrollbars are really important for creating original and beautiful web applications and websites. jQuery scrollbar plugins and scripts can help you easily add some amazing custom scrollbars to your website. Today, we suggest you 10 useful custom jQuery browser scrollbar plugins. 1. SLY Sly is a JavaScript library for advanced one-directional…
Category : Javascript 26-06-2013 by Janeth Kent
The best HTML5/javascript Audio and Video Players
Using a custom skinned jQuery audio/video player in your website is without any doubt aesthetically pleasing then simply embedding a video from a third party website on your website. With this in mind we wanted to explore 14 Video & Audio HTML5 Players. AMPLITUDE.JS Un moderno reproductor audio HTML5 y streaming icecast. MEDIAELEMENT.JS SOUNDMANAGER 2 JPLAYER OLD…
Category : Programming 23-07-2019 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Learning JavaScript is a valuable decision if you're interested in coding and pursuing a career in the tech industry. JavaScript holds the top spot as the most popular programming language on GitHub and is widely used by professional developers, as indicated by the Stack Overflow Developer Survey. It's worth noting that…
Category : Javascript 23-06-2023 by Janeth Kent
11 useful jQuery Sliding Sidebar Panel Plugins
Today we have listed 11 jQuery Sliding Sidebar Panel Plugins. Sliding panels are important in today's world of company showcasing of your website contents. These post would be very useful to developers who want to find an efficient slide panel plugin. Enjoy! 1. mb.jquery SOURCEDEMO 2. PageSlide SOURCE + DEMO 3. Slidepanel SOURCE + DEMO 4. OpenPanel SOURCE…
Category : Javascript 25-06-2013 by Janeth Kent
How to protect Javascript code from copying by Ajax method
Today, in this mini tutorial we will introduce a simple method to protect javascript code from copying. IMPORTANT: We are not sure this method will protect javascript 100% but it will be better than do nothing ;-D As we said, this method is very simple: basically we have to combine AJAX method…
Category : Programming 24-06-2013 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Maybe you’re a jQuery pro. Maybe you’re John Resig... But, in the other hand, maybe you read words like “jQuery”, and think: “jQuery What?” . If you belong to this category of person, now is the time to learn jQuery. According to jQuery.com, jQuery is a fast, concise, JavaScript library that simplifies…
Category : Javascript 19-06-2013 by Janeth Kent
How To Create a Metro UI-Styled Website
In Ma-No we liked the Metro UI as it fits into many aspects of the modern web design like simplicity, grid-based interfaces (good for responsive layouts) and it is consistent in every part (there is really a style guide behind it). If you like the Metro UI and planning to create…
Category : Web design 05-06-2013 by Janeth Kent
318 useful twitter bootstrap resources #2
Input BOOTSTRAP-WYSIHTML5-RAILS A stylish wysiwyg editor for Bootstrap. TIMEPICKER Select a time for a text input using your mouse or arrow keys. COMBOBOX FUEL UX Bootstrap style form element combining textfield and select controls. TIMEZONE FORM HELPERS A drop down of timezones from country code LANGUAGES FORM HELPER A drop down of languages or a…
Category : Web design 05-06-2013 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
The latest version of HTML – HTML5, adds many new elements to the applications that are being developed. It's very important important for the web developers and web designers to learn and use the elements of HTML5 to develop web apps and sites. Here we have some fresh and news HTML5 resources which are…
Category : Web design 29-05-2013 by Janeth Kent
How to create a jQuery plugin for Pinterest
With all of the interest in Pinterest , we thought it would be a good idea to do a simple Pinterest sharing plugin for jQuery. Let's start! First we need to downloas the jQuery plugin boilerplate (function( $ ) { $.fn.pinterest = function(options) { var settings = $.extend( { }, options); return this.each(function() { }); }; })( jQuery ); Boilerplate provides us…
Category : Javascript 28-05-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
The Metro Design style is slowly gaining popularity since most web developers today prefer to use it for their various websites with the use of JavaScript, HTML5, and CSS3. Here we have listed some Metro Style Scripts and Tutorials for web developers ad designers. All to make it easier for you to…
Category : Web design 28-05-2013 by Janeth Kent
Weekly Design and Development News #2
Red Pen It lets you upload your design, share a short URL and get feedback super-fast. There’s no logging in, no project management, no bullshit. CSS Modal The CSS Modal is built out of pure CSS. The modal is designed using responsive web design methods so it works on all screen sizes from…
Category : Web design 26-05-2013 by Janeth Kent
Jquery: Manage Cookies easily with Jquery.Cookies
Jquery.Cookie is A simple, lightweight jQuery plugin for reading, writing and deleting cookies. Let's start with it, first of all include script after the jQuery library (unless you are packaging scripts somehow else): Note:The plugin can also be loaded as AMD module. Usage To Create permanent session cookie use $.cookie: $.cookie('the_cookie', 'the_value'); If you want…
Category : Programming 21-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
PREPROCESSORS For years, the front-end community debated over whether CSS preprocessing was necessary. The language is a simple one; why are we complicating it? Thankfully, over time, and as the web stack matured, the majority of front-end developers came to terms with the fact that, until the language itself matures a…
Category : Programming 20-05-2013 by Janeth Kent
Jquery best WJSIWYG HTML5 editors for your website
HTML5 WYSIWYG (What You See Is What You Get) or WYSIWYM (What You See Is What You Mean) is essential today! There is now so many of them around it's hard to find the best ones. Today we are going to present you 10 of the very best jQuery and…
Category : Javascript 07-12-2020 by Janeth Kent