
If you want to know why React is so successful as a JavaScript library, we need to talk about its main features to find out what it is currently used for and why it is so effective.
When we access an application within a web page that requires continuous requests, if the entire page had to be rendered from zero to one hundred with each of the requests, it would cause slow loads and a disproportionate amount of resources consumed.
This makes React make more sense, since it is a JavaScript library designed to update the information represented on the screen without having to reload the entire process.
Since its release about five years ago, this open source JavaScript library has been a big push for applications such as Instagram, Airbnb or Netflix, which use them within their technology to offer us the best information consuming fewer resources than possible.
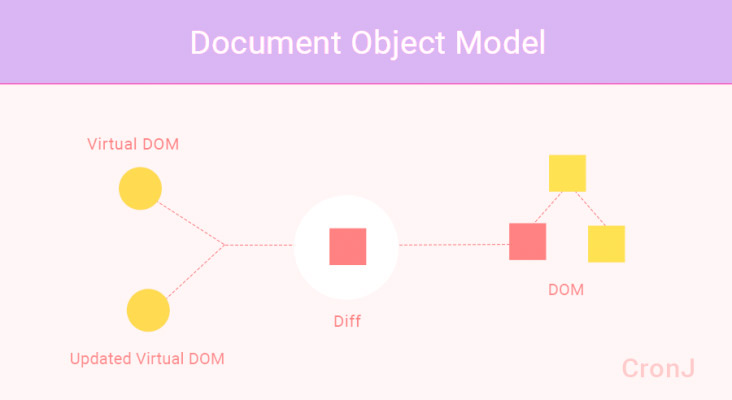
The biggest reason React has to perform so well, is that it implements Virtual DOM and instead of rendering it completely with each of the requests, changes are made to a copy in memory and then the algorithm is used to compare the properties of that copy with those of the active version, applying only changes to the parts that are changing such as the weather forecast in a city.

This way, if we have a list where a maximum of 1000 changes can happen, but only five of them change, thanks to React only those five changes are updated without touching the rest, which makes the consumption of resources are lower than the traditional method. In this way React promotes the flow of data in one direction only the place of the bidirectional flow of the traditional frameworks.
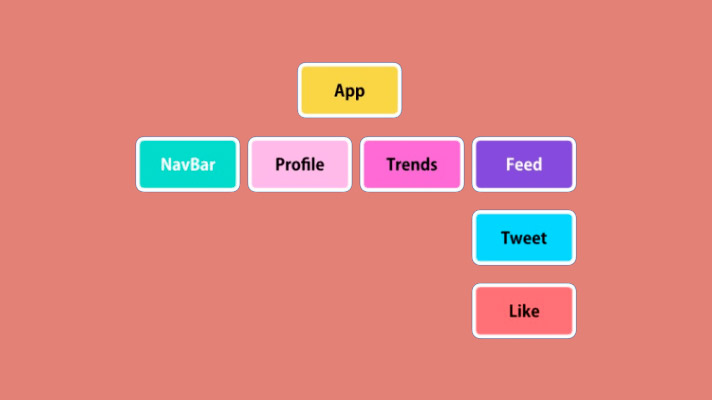
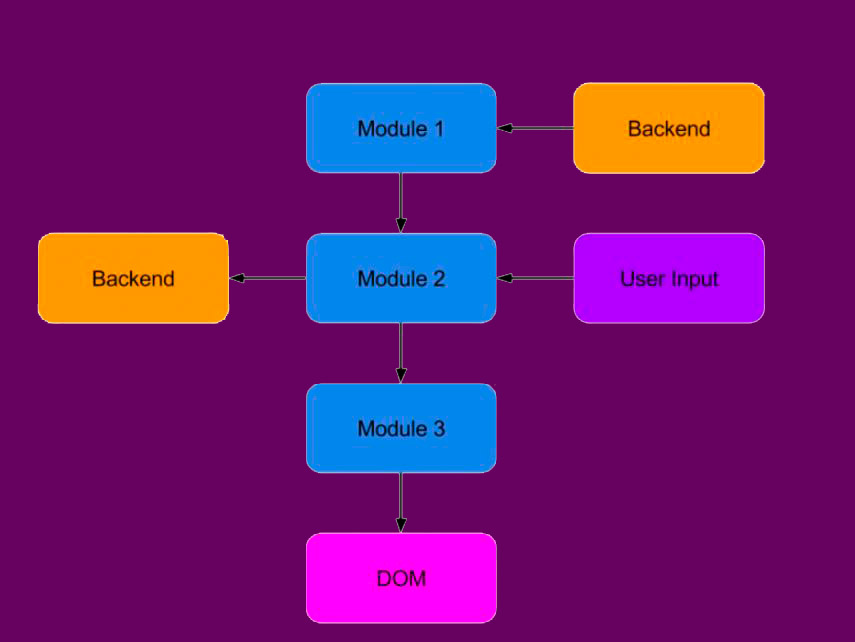
Regarding its component architecture, we are talking about independent and reusable entities that encapsulate code to generate different pieces that are capable of developing a specific action. Each component can interact with another as a child component, and this in turn with others, thus generating complex programs in the form of trees.

The good thing is that these components can be easily replaced, disabled and edited, and if there is an error it will only be limited to them and will not affect the whole.

React therefore functions as a unidirectional data flow where each component passes the information to its child components, but not the other way around. This makes it easy to track information and detect errors in all types of applications.

Silvia Mazzetta
Web Developer, Blogger, Creative Thinker, Social media enthusiast, Italian expat in Spain, mom of little 9 years old geek, founder of @manoweb. A strong conceptual and creative thinker who has a keen interest in all things relate to the Internet. A technically savvy web developer, who has multiple years of website design expertise behind her. She turns conceptual ideas into highly creative visual digital products.
Related Posts
How to upload files to the server using JavaScript
In this tutorial we are going to see how you can upload files to a server using Node.js using JavaScript, which is very common. For example, you might want to…
How to combine multiple objects in JavaScript
In JavaScript you can merge multiple objects in a variety of ways. The most commonly used methods are the spread operator ... and the Object.assign() function. How to copy objects with…
The Payment Request API: Revolutionizing Online Payments (Part 2)
In the first part of this series, we explored the fundamentals of the Payment Request API and how it simplifies the payment experience. Now, let's delve deeper into advanced features…
The Payment Request API: Revolutionizing Online Payments (Part 1)
The Payment Request API has emerged as the new standard for online payments, transforming the way transactions are conducted on the internet. In this two-part series, we will delve into…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
How do you stop JavaScript execution for a while: sleep()
A sleep()function is a function that allows you to stop the execution of code for a certain amount of time. Using a function similar to this can be interesting for…
Mastering array sorting in JavaScript: a guide to the sort() function
In this article, I will explain the usage and potential of the sort() function in JavaScript. What does the sort() function do? The sort() function allows you to sort the elements of…
Infinite scrolling with native JavaScript using the Fetch API
I have long wanted to talk about how infinite scroll functionality can be implemented in a list of items that might be on any Web page. Infinite scroll is a technique…
Sorting elements with SortableJS and storing them in localStorage
SortableJS is a JavaScript extension that you will be able to use in your developments to offer your users the possibility to drag and drop elements in order to change…
What is a JWT token and how does it work?
JWT tokens are a standard used to create application access tokens, enabling user authentication in web applications. Specifically, it follows the RFC 7519 standard. What is a JWT token A JWT token…
Template Literals in JavaScript
Template literals, also known as template literals, appeared in JavaScript in its ES6 version, providing a new method of declaring strings using inverted quotes, offering several new and improved possibilities. About…
How to use the endsWith method in JavaScript
In this short tutorial, we are going to see what the endsWith method, introduced in JavaScript ES6, is and how it is used with strings in JavaScript. The endsWith method is…