Elevate Your Web Designs with These Incredible Free Flat Design Resources
In the world of web design, flat design has gained immense popularity for its clean and minimalist aesthetic. If you're a web designer looking to enhance your projects with sleek and modern visuals, you're in luck! We've curated a list of 20 incredible free flat design resources that will take your web designs to the next level. Whether you're in need of icons, illustrations, or UI kits, these resources have got you covered. So, let's dive in and explore these fantastic freebies!
1. Flaticon (https://www.flaticon.com/)
Flaticon offers a vast collection of free flat icons, perfect for adding a touch of creativity to your web designs. With a user-friendly interface and a wide range of categories to choose from, Flaticon is a go-to resource for web designers.
2. Freepik (https://www.freepik.com/)
Freepik provides an extensive library of free flat design illustrations, vectors, and PSD files. Their diverse collection covers various themes, allowing you to find the perfect graphic elements for your web projects.
3. Pexels (https://www.pexels.com/)
When it comes to finding free high-quality flat design images, Pexels is a reliable resource. With a vast collection of curated photos, you can easily find stunning visuals to complement your web designs.
4. Unsplash (https://unsplash.com/)
Unsplash offers a vast library of free flat design images, all contributed by a community of talented photographers. From breathtaking landscapes to trendy lifestyle shots, you'll find a wide range of options to enhance your web projects.
5. Iconfinder (https://www.iconfinder.com/)
Iconfinder is another excellent platform for discovering free flat icons. With a large collection of high-quality icons available in various styles, you can easily find the perfect iconography to match your web design needs.
6. Icons8 (https://icons8.com/)
Icons8 offers a wide range of free flat icons and illustrations that are customizable to suit your web design requirements. Their library includes thousands of icons in different formats, making it a valuable resource for web designers.
7. Dribbble (https://dribbble.com/)
Dribbble is a popular community for designers to showcase their work and discover inspiration. It's an excellent place to find free flat design resources shared by talented designers from around the world.
8. Behance (https://www.behance.net/)
Similar to Dribbble, Behance is a platform where designers can showcase their portfolios. It's a great resource for finding free flat design resources, including UI kits, icons, and illustrations.
9. Material Design Icons (https://material.io/resources/icons/)
If you're a fan of Google's Material Design, their Material Design Icons library is a must-visit. It provides a comprehensive collection of free flat icons that follow the Material Design guidelines.
10. Flat UI Colors (https://flatuicolors.com/)
Flat UI Colors offers a curated palette of trendy flat design colors. Whether you need inspiration or a ready-to-use color scheme, this resource will help you create visually appealing web designs.
11. Color Hunt (https://colorhunt.co/)
Color Hunt is another fantastic platform for exploring beautiful color palettes. With a user-friendly interface and a vast collection of color combinations, it's a valuable tool for web designers seeking flat design color inspiration.
12. Google Fonts (https://fonts.google.com/)
When it comes to typography in web design, Google Fonts is a go-to resource. With an extensive collection of free fonts, including many with a clean and modern style, you'll find the perfect typeface for your flat design projects.
13. Font Awesome (https://fontawesome.com/)
Font Awesome is a widely popular resource for web designers, offering a comprehensive library of free flat icons and icon fonts. With its vast collection and customizable options, you can easily integrate scalable and visually appealing icons into your web designs.
14. Flat Icon (https://www.flaticon.com/)
Flat Icon is a platform that provides a diverse range of free flat icons, allowing you to add visual flair to your web projects. With its extensive collection and easy search functionality, finding the perfect icons for your designs is a breeze.
15. Smashicons (https://smashicons.com/)
Smashicons offers a vast selection of high-quality flat icons for various design purposes. With its intuitive interface and customizable options, you can effortlessly find and integrate appealing icons into your web designs.
16. UI8 (https://ui8.net/)
UI8 provides an array of free and premium flat design UI kits, illustrations, and icons. Their resources are carefully crafted and highly customizable, making them an excellent choice for web designers seeking polished and modern design elements.
17. GraphicBurger (https://graphicburger.com/)
GraphicBurger offers a collection of free flat design resources, including mockups, icons, and UI kits. Their resources are professionally designed and easily downloadable, allowing you to enhance your web designs with ease.
18. Pixel Buddha (https://pixelbuddha.net/)
Pixel Buddha is a platform that offers free flat design resources, such as icons, illustrations, and UI kits. With its visually appealing and modern design assets, you can elevate the aesthetics of your web projects.
19. Freebiesbug (https://freebiesbug.com/)
Freebiesbug is a website that curates a variety of free design resources, including flat design icons, illustrations, and templates. It's a great resource for web designers looking to explore a wide range of design elements.
20. Pinterest (https://www.pinterest.com/)
Pinterest is not only a platform for inspiration but also a valuable resource for finding free flat design resources. By searching for specific keywords or browsing design-related boards, you can stumble upon a plethora of freebies shared by designers and creatives.
With these 20 amazing free flat design resources at your fingertips, you have everything you need to create stunning and modern web designs. Whether you're in search of icons, illustrations, color palettes, or UI kits, these resources will save you time and effort. Incorporate these elements into your projects and watch your web designs come to life with a clean and visually appealing flat design aesthetic. Happy designing!
Note: Please make sure to check the licensing and usage terms of each resource before incorporating them into your projects to ensure compliance with the respective terms and conditions.
Image by Freepik

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Alternative tools for graphic design
There are many people today who only use the following for design purposes Canva as it is a really popular software and website and there is no denying that it…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
Top tools for UX design and research
This article is a compilation of the "ux tools" I have tested in recent years. I've separated the tools by categories, although I recommend you to take a look at all…
Graphic design and its impact on Web Development
In today's article we will explain the concept of graphic design, its fundamentals and what it brings into web development. Graphic design is applied to everything visual, believe or not,…
The best free tools for linkbuilding
Linkbuilding is one of the main factors in improving the SEO positioning of a page. Having a profile of inbound links from pages with great authority can mean the difference…
Cross cultural challenges in web design, an overview
The user experience design of a product essentially lies between the intentions of the product and the characteristics of your user. - David Kadavy - The task of building a culturally appropriate…
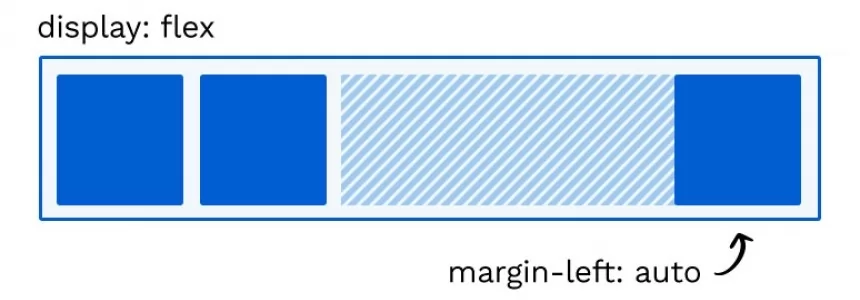
The easiest way to align items using flexbox
With the release of flexbox in CSS, it has become an essential tool when placing elements next to each other, since, by default, the children of a display: flexare stacked…
How To Add Filter Effects to Images with CSS
To achieve interesting effects on your images, learn about the 'filter' and 'Backdrop-Filter' properties of CSS. CSS filters are a very attractive feature of CSS that allows you to apply certain…
How to write our own Privacy Policy
In this article we will talk about Privacy Policy statements, how you can write one and implement it on your page. Why did it pop up? These days when we browse on…
How to ‘leave’ a WhatsApp group without actually leaving
If you want to leave a WhatsApp group but don't want the 'You left the group' message to be displayed, read this article. Some people love WhatsApp groups, and some people…