
In this post we will show 29 beautiful and awesomel jQuery responsive navigation menus.
All the menus are compatible with all modern browsers and mobile devices and are suitable for web projects, HTML5 & CSS3 website templates, landing pages, business and portfolio websites.
So please follow our jQuery tag for more stuff about Jquery world.
To kick it off, here are the top JavaScript responsive navigation menus of 2013.
Enjoy!
1. Flexy Menu
Flexy is a menu component based in CSS and Javascript code. You can use Flex Menu it as a horizontal or vertical menu. It is a responsive and collapsible menu, suitable for any type of website.
2. DeepMenu
DeepMenu is a multi-level navigation menu with four different transitions between layers and nearly 20 other properties for customization.
3. Universal Responsive Mega Menu
This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system.
4. Responsive Megamenu
Responsive Megamenu is a menu component based in CSS and Javascript code. It can be used like a dropdown navigation, megamenu navigation or both. It’s has a responsive and fluid layout.
5. IcoRoll
Responsive scroll menu system providing ideal solution for vertical navigation on pc and mobile devices.
6. tpTooltip
jQuery tpTooltip plugin is a plugin that allows you create tooltips on any element that you want in your web page/application. Include just one javascript and css file in your html, create your own skin with the PSD file included (slices are ready to publish the skin directly), and you’re all set.
7. jQuery Accordion
jQuery Accordion is a accordion component based in Javascript and CSS. It has a responsive and fluid layout, has a grid system and 8 preset styles.
8. jQuery Hidden Panel
A jQuery plugin which added the hidden panel to the 4 position of the browser corner. You can use it to display a image gallery or video showcase.
9. Animated Horizontal Submenu
Menu is made with HTML5, CSS3 and jQuery. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Submenu stays open, on mouse over.
10. Menufication
Menufication is a user-friendly, customizable jQuery-plugin to transform your sites navigation to a responsive fly-out menu in Facebook fashion.
11. GEX
“GEX – Responsive Navigation” is a navigation component based in Javascript and CSS. This menu uses gradient color and Javascript effects to provide a beautiful design. It is a responsive menu component and can be used in various website types.
12. Vertical Responsive Menu
Collection of Responsive Vertical Menus, with 20 color schemes, cross-browser support and easy integration. Responsive Vertical Menu can be used in sidebars of any site as well as admin dashboards.
13. Blocks
“Blocks – Responsive Menu” is navigation component based in Javascript and CSS. It is a responsive menu component and can be used in various website types.
14. Mate Tabs
Mate Tabs it is a responsive tabs and accordion.
15. Horizon
Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser.
16. Cream Tabs
Cream Tabs it is a mix of tabs and navigation menu with content slider.
17. Metro Navigation Menu
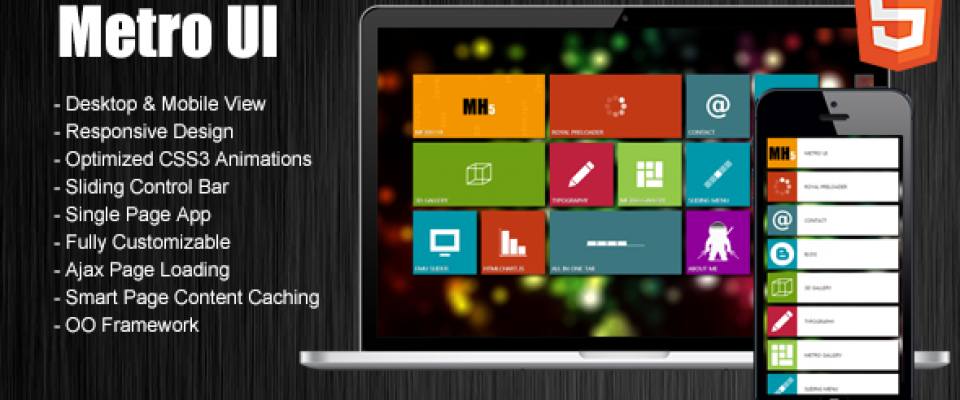
18. MelonHTML5
Metro UI is a flexible and easy to integrate framework to build your one page website in Windows 8 Metro UI. It is fully powered by HTML5, CSS3 and JavaScript with plengy of options for you to configure it to suit your own needs.
19. Metro Style
It’s metro style dropdown menus designed and developed by Tahmidur Rafid.
20. jQuery Hotspot
You can use this jQuery Hotspot Plugin in a product introduction or image showcase, which support the auto delay slideshow and can trigger by click or hover. Works fine in the mobile device like iPhone or iPad too.
21. Circle Navigation
This is a navigation menu in a circle shape. Contain 7 round shapes with different colors. It is easy to edit and customize.
22. Responsive Vertical Dashboard Menu
Responsive Vertical Dashboard Menu using Jquery ,html and css. It is quite easy to implement also quite easy to understand.
23. Drag and Drop
This is a menu generator that you can use as a standalone generator for your website to drive traffic or as a useful tool to make a menu for a website.
24. TabLooper
TabLooper is a Responsive Tab jQuery Plugin that is used to create tabs for your sites with responsive layout, support unlimited tabs, combine inline and AJAX content for best performance, move tab content by touch swipe event ( on mobile devices ) or left/right keys ( on desktop/laptop ) or simple click on buttons ( all devices ).
25. Animated Responsive Menu
“Animated Responsive Menu” is a navigation component based in Javascript and CSS. This menu uses gradient colors and Javascript effects to provide a beautiful design. It is a responsive menu component and can be used in various website types.
26. Vertu
Vertu – Simple Mega Menu is simple and easy mega menu with many functions.
27. Z Light Accordion
Z Light Accordion – is a adaptive jquery accordion. Fully customizable.Supports thirty animation effects from jQuery Easing.
28. Scroll to Top
Scroll to Top – Bottom Control a simple plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly.
29. Grid Slider
Grid Slider is a light-weight, high performance plugin that lets you display multiple items in perfect grid layout.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Alternative tools for graphic design
There are many people today who only use the following for design purposes Canva as it is a really popular software and website and there is no denying that it…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
8 benefits of having a website for your business
At this moment, the Internet is a phenomenon that is sweeping the world. It has been able to interconnect millions of users all over the planet. People have made the…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
How to create a .onion domain for your website
The dark web, a hidden network accessed through the Tor browser, offers enhanced privacy and anonymity for websites. To establish a presence on the dark web, you can create a…
How to access webcam and grab an image using HTML5 and Javascript
We often use webcams to broadcast video in real time via our computer. This broadcast can be viewed, saved and even shared via the Internet. As a rule, we need…
How to Send Email from an HTML Contact Form
In today’s article we will write about how to make a working form that upon hitting that submit button will be functional and send the email (to you as a…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
How to multiply matrices in JavaScript
It may seem strange to want to know how to multiply matrices in JavaScript. But we will see some examples where it is useful to know how to perform this…
JavaScript Formatting Date Tips
Something that seems simple as the treatment of dates can become complex if we don't take into account how to treat them when presenting them to the user. That is…
Top tools for UX design and research
This article is a compilation of the "ux tools" I have tested in recent years. I've separated the tools by categories, although I recommend you to take a look at all…
How to make a multilingual website without redirect
Today, we're going to talk about how to implement a simple language selector on the basic static website, without the need of any backend or database calls or redirection to…