
For us in Ma-No, being web developers ( and designer) is the world's coolest jobs because you can play with new technologies and create some amazing stuff.
The problem (if we can call it problem) is that we need to keep up with the industry and also with our deadline. Therefore, we must read and learn constantly.
This article will help you with 15 useful tutorials that will surely safe your time.
1. Capturing Audio & Video in HTML5
2. Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

3. Writing Augmented Reality Applications using JSARToolKit
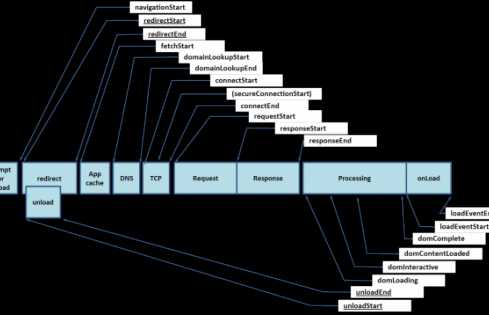
4. Measuring Page Load Speed with Navigation Timing
5. Multi-touch Web Development
6. Native HTML5 Drag and Drop
7. Quick guide to webfonts via @font-face
8. Perfectly Positioned Plusses
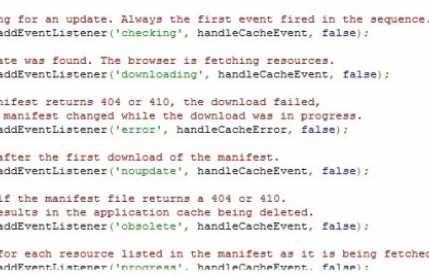
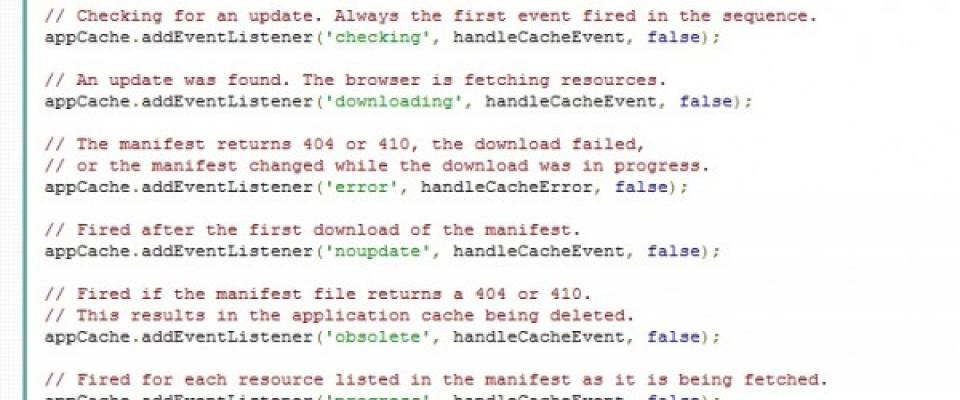
9. A Beginner’s Guide to Using the Application Cache
10. CSS3 Transitions And Transforms From Scratch
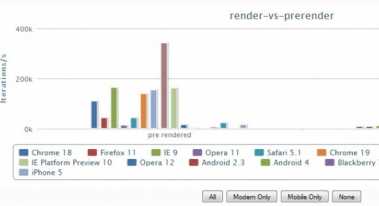
11. Best Practices for a Faster Web App with HTML5
12. Creating a Mobile-First Responsive Web Design
13. CSS3 Animations: the Hiccups and Bugs You’ll Want to Avoid
14. Improving HTML5 Canvas Performance
15. Menu Notification Badges Using HTML5 Data-Attributes

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Alternative tools for graphic design
There are many people today who only use the following for design purposes Canva as it is a really popular software and website and there is no denying that it…
Top tools for social media management
Today we know that having a presence on social media is becoming increasingly important if you want to boost your business and reach a wider audience. But first of all, What is…
How to trim a video without downloading programs
You recently experienced one of the most epic concerts in recent years and now you're in the process of showing the videos you recorded to friends and family who, unfortunately,…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
8 benefits of having a website for your business
At this moment, the Internet is a phenomenon that is sweeping the world. It has been able to interconnect millions of users all over the planet. People have made the…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
How to create a .onion domain for your website
The dark web, a hidden network accessed through the Tor browser, offers enhanced privacy and anonymity for websites. To establish a presence on the dark web, you can create a…
How to access webcam and grab an image using HTML5 and Javascript
We often use webcams to broadcast video in real time via our computer. This broadcast can be viewed, saved and even shared via the Internet. As a rule, we need…
How to Send Email from an HTML Contact Form
In today’s article we will write about how to make a working form that upon hitting that submit button will be functional and send the email (to you as a…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
How to multiply matrices in JavaScript
It may seem strange to want to know how to multiply matrices in JavaScript. But we will see some examples where it is useful to know how to perform this…
JavaScript Formatting Date Tips
Something that seems simple as the treatment of dates can become complex if we don't take into account how to treat them when presenting them to the user. That is…