
Have you ever checked your website's health? We have listed some useful sources that show if your website is operating as it should, and if there's anything that it can be done to improve it's performance from the structural and marketing aspect.
Enjoy and feel free to recommend any other sources that you think may be useful to all of us.
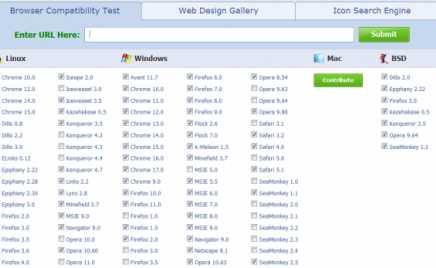
1. Browser Shots

Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source online web application providing developers a convenient way to test their website's browser compatibility in one place. When you submit your web address, it will be added to the job queue. A number of distributed computers will open your website in their browser. Then they will make screenshots and upload them to our central dedicated server for your review.
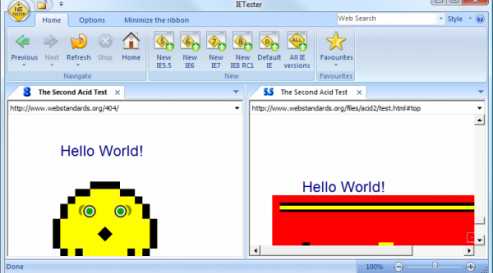
2. IETester

This is a free downloadable windows program that is still in the early stages of development. That being said, it is a single free resource that will allow you to fully test all of the relevant versions of Internet Explorer.
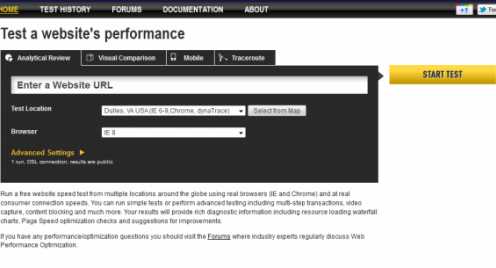
3. WebPage Speed Test
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
4. Mobile testing

Using this tool you can check out how your site looks on a mobile device. Beside this, you can setup what kind of device, enable video capture and also making the results private.
5. Feed validator
This is the W3C Feed Validation Service, a free service that checks the syntax of Atom or RSS feeds.
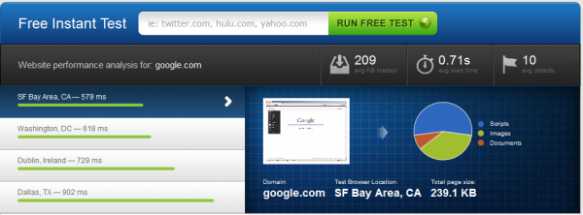
6. Instant Website Test

Free instant website performance test to find out how fast your website loads from multiple locations around the globe. See which objects on the page are slowing down your performance.
7. Pingdom

Enter a URL to test the load time of that page, analyze it and find bottlenecks.
8. Link Checker
9. DNS Health Checker
Correct DNS settings are vital for a website to work properly. The DNS Health test in Pingdom Tools will help you find errors in your DNS settings, and verify that your domain name has been set up correctly. The test will automatically find out which DNS servers are used by the domain name you specify, then perform a number of tests on them to make sure that the domain name is properly set up and that those DNS servers are responding in a consistent and correct manner.
10. Load impact

Using this service you can load test your website and see how it responds on a increased number of connections.
12. Google web page tester
Page Speed Online analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates.
13. Validate you HTML code
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc.
14. Website vulnerability tool
Using this online tool, you can see if you website it’s not contaminated with malware.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Alternative tools for graphic design
There are many people today who only use the following for design purposes Canva as it is a really popular software and website and there is no denying that it…
Top tools for social media management
Today we know that having a presence on social media is becoming increasingly important if you want to boost your business and reach a wider audience. But first of all, What is…
How to trim a video without downloading programs
You recently experienced one of the most epic concerts in recent years and now you're in the process of showing the videos you recorded to friends and family who, unfortunately,…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
8 benefits of having a website for your business
At this moment, the Internet is a phenomenon that is sweeping the world. It has been able to interconnect millions of users all over the planet. People have made the…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
How to create a .onion domain for your website
The dark web, a hidden network accessed through the Tor browser, offers enhanced privacy and anonymity for websites. To establish a presence on the dark web, you can create a…
How to access webcam and grab an image using HTML5 and Javascript
We often use webcams to broadcast video in real time via our computer. This broadcast can be viewed, saved and even shared via the Internet. As a rule, we need…
How to Send Email from an HTML Contact Form
In today’s article we will write about how to make a working form that upon hitting that submit button will be functional and send the email (to you as a…
How to multiply matrices in JavaScript
It may seem strange to want to know how to multiply matrices in JavaScript. But we will see some examples where it is useful to know how to perform this…
JavaScript Formatting Date Tips
Something that seems simple as the treatment of dates can become complex if we don't take into account how to treat them when presenting them to the user. That is…
Top tools for UX design and research
This article is a compilation of the "ux tools" I have tested in recent years. I've separated the tools by categories, although I recommend you to take a look at all…